| Visual Basic (Declaration) | |
|---|---|
Public Overloads Function FindGraphicsInHostCoordinates( _ ByVal intersectingPoint As Point _ ) As IEnumerable(Of Graphic) | |
| C# | |
|---|---|
public IEnumerable<Graphic> FindGraphicsInHostCoordinates( Point intersectingPoint ) | |
The FindGraphicsInHostCoordinates Method returns a GraphicCollection from those Graphics in a GraphicsLayer that are located at a System.Windows.Point in an application's coordinate space. Typically the System.Windows.Point is derived from the location of a mouse click or a tap gesture on the Map control.
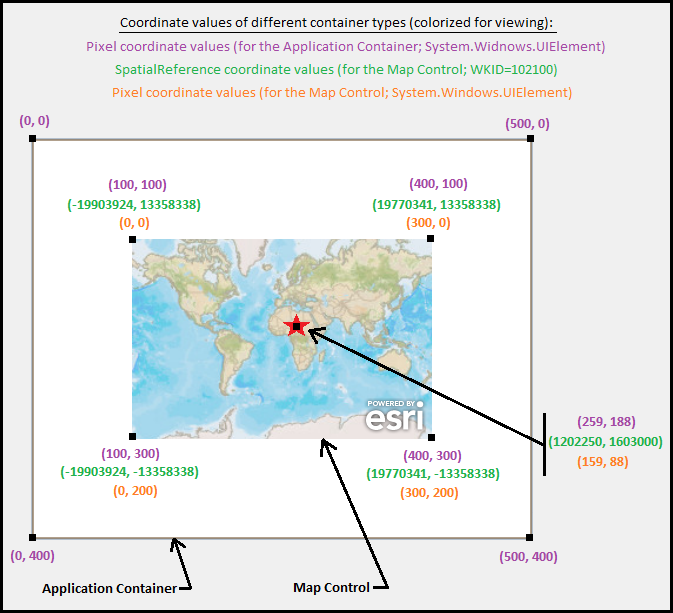
It is important to note that the System.Windows.Point that is used as the parameter input for the GraphicsLayer.FindGraphicsInHostCoordinates is not based upon the SpatialReference of the location of the mouse click or tap gesture from the Map Control. Rather, the System.Windows.Point should be in the coordinate space of the application container (which is typically an Internet browser).
Often a two step transformation process is required to obtain the System.Windows.Point that will serve as the input for the GraphicsLayer.FindGraphicsInHostCoordinates Method. First, developers should obtain the System.Windows.Point from the generic System.Windows.UIElement Type of the Map Control (for example use the GraphicMouseEventArgs.GetPosition Property). Second, the developer should use a transform methodology (for example use the System.Windows.Media.GeneralTransform.Transform Method) to convert the System.Windows.Point location in the Map Control's System.Windows.UIElement coordinate space to the application's System.Window.UIElement coordinate space.
The following screenshot provide a visual representation of this issue:

NOTE: If the Map Control encompasses the entire screen real estate of the application container then only the first step of the transformation process will be necessary. In this scenario because both the Map Control (as the System.Windows.UIElement) and the application container (as the System.Windows.UIElement) have the same extents, the second transformation would not be necessary as they would both yield the same results.
If the System.Windows.Point location finds a clustered graphic, the individual graphics that the cluster represents will be returned.
Parameters
- intersectingPoint
- The System.Windows.Point to use as the determination point.
Return Value
An enumerable set of Graphic objects that are determined to be located in the visual tree composition at the specified point.How to use:
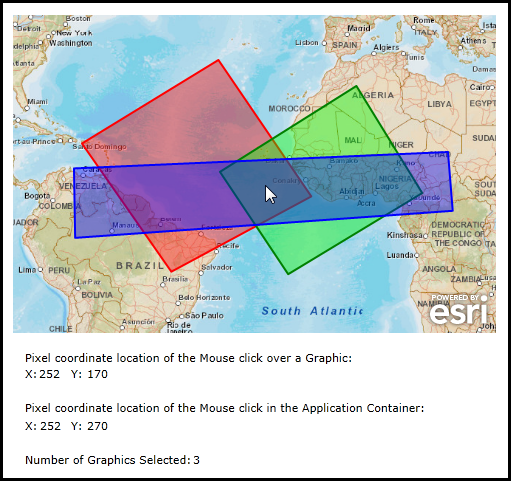
Click with the Mouse over some of the Graphics in the Map Control to see how many are found using the GraphicsLayer.FindGraphicsinHostCoordinates Method. The pixel coordinate values for the Mouse click will be displayed for the Map Control and the Application container (i.e. the Internet browser) as well as the number of Graphics found at that location. NOTE: The individual Graphics will have some parts that overlap in the same geographic space. Because a Transparency value (i.e. Alpha) was used in defining the Symbol of the Graphics, you should be able to visually see where they overlap to visually check the results.
The XAML code in this example is used in conjunction with the code-behind (C# or VB.NET) to demonstrate the functionality.
The following screen shot corresponds to the code example in this page.

| XAML |  Copy Code Copy Code |
|---|---|
<Grid x:Name="LayoutRoot"> <!-- Define some Resources that can be used in other parts of the XAML file. --> <Grid.Resources> <!-- Define three SimpleFillSymbols to use as the initial display of the Graphics on the Map. NOTE: The .Fill Property is using the Color format of "#aarrggbb" where: aa = alpha hexadecimal value (i.e. Transparency) rr = red hexadecimal value gg = green hexadecimal value bb = blue red hexadecimal value --> <esri:SimpleFillSymbol x:Key="RedFillSymbol" Fill="#66FF0000" BorderBrush="Red" BorderThickness="2" /> <esri:SimpleFillSymbol x:Key="GreenFillSymbol" Fill="#6600FF00" BorderBrush="Green" BorderThickness="2" /> <esri:SimpleFillSymbol x:Key="BlueFillSymbol" Fill="#660000FF" BorderBrush="Blue" BorderThickness="2" /> <!-- Define a SpatialReference object that has the same WKID as the ArcGISTiledMapServiceLayer in the Map. This will allow for the Graphics in the GraphicsLayer to line up properly. --> <esri:SpatialReference x:Key="theSpatialReference" WKID="102100"/> </Grid.Resources> <!-- Add a Map control with an ArcGISTiledMapServiceLayer. --> <esri:Map Background="White" HorizontalAlignment="Left" Margin="0,100,0,0" Name="Map1" VerticalAlignment="Top" Height="318" Width="483" Extent="-9304835,-3059995,3592606,5431487"> <esri:ArcGISTiledMapServiceLayer ID="PhysicalTiledLayer" Url="http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer"/> <!-- It is important to provide the GraphicsLayer with an 'ID' Attribute so to be able to access it in the code-behind file. Wire up an Event Handler for the Left Mouse Button Down when the user clicks on one or more Graphics. If the user clicks in the Map Control but not directly over a Graphic, the Left Mouse Button Down Event will not fire. --> <esri:GraphicsLayer ID="MyGraphicsLayer" MouseLeftButtonDown="GraphicsLayer_MouseLeftButtonDown"> <esri:GraphicsLayer.Graphics> <!-- Define several Polygon based Graphics using the StaticResources for the Symbol and SpatialReference. NOTE: The individual Graphics will have some parts that overlap in the same geographic space. Because a Transparency value (i.e. Alpha) was used in defining the Symbol of the Graphics, the user should be able to visually see where they overlap. --> <esri:Graphic Symbol="{StaticResource RedFillSymbol}"> <esri:Polygon SpatialReference="{StaticResource theSpatialReference}"> <esri:Polygon.Rings> <esri:PointCollection> <esri:MapPoint X="-7474807" Y="1994328" /> <esri:MapPoint X="-3831623" Y="4224208" /> <esri:MapPoint X="-1350490" Y="581024" /> <esri:MapPoint X="-5087893" Y="-1429007" /> <esri:MapPoint X="-7474807" Y="1994328" /> </esri:PointCollection> </esri:Polygon.Rings> </esri:Polygon> </esri:Graphic> <esri:Graphic Symbol="{StaticResource GreenFillSymbol}"> <esri:Polygon SpatialReference="{StaticResource theSpatialReference}"> <esri:Polygon.Rings> <esri:PointCollection> <esri:MapPoint X="-3768810" Y="1240566" /> <esri:MapPoint X="-125627" Y="3533259" /> <esri:MapPoint X="1633151" Y="675245" /> <esri:MapPoint X="-1947218" Y="-1491820" /> <esri:MapPoint X="-3768810" Y="1240566" /> </esri:PointCollection> </esri:Polygon.Rings> </esri:Polygon> </esri:Graphic> <esri:Graphic Symbol="{StaticResource BlueFillSymbol}"> <esri:Polygon SpatialReference="{StaticResource theSpatialReference}"> <esri:Polygon.Rings> <esri:PointCollection> <esri:MapPoint X="-7663247" Y="1334786" /> <esri:MapPoint X="2324099" Y="1774481" /> <esri:MapPoint X="2449726" Y="204143" /> <esri:MapPoint X="-7631840" Y="-518211" /> <esri:MapPoint X="-7663247" Y="1334786" /> </esri:PointCollection> </esri:Polygon.Rings> </esri:Polygon> </esri:Graphic> </esri:GraphicsLayer.Graphics> </esri:GraphicsLayer> </esri:Map> <!-- Display back to the user where they clicked with the Mouse over the Graphic(s) in the Map Control. --> <sdk:Label Height="18" HorizontalAlignment="Left" Margin="12,435,0,0" Name="Label_MapPixelCoordinate" VerticalAlignment="Top" Width="335" Content="Pixel coordinate location of the Mouse click over a Graphic:"/> <sdk:Label Height="28" Margin="12,451,770,0" Name="Label_MapX" VerticalAlignment="Top" Content="X: "/> <TextBlock Height="23" HorizontalAlignment="Left" Margin="26,451,0,0" Name="TextBlock_MapX" VerticalAlignment="Top" /> <sdk:Label Height="28" HorizontalAlignment="Left" Margin="58,451,0,0" Name="Label_MapY" VerticalAlignment="Top" Width="19" Content="Y: "/> <TextBlock Height="23" HorizontalAlignment="Left" Margin="74,451,0,0" Name="TextBlock_MapY" VerticalAlignment="Top" /> <!-- Display back to the user where they clicked with the Mouse over the Graphic(s) in the Application space. --> <sdk:Label Height="19" HorizontalAlignment="Left" Margin="12,485,0,0" Name="Label_ApplicationPixelCoordinate" VerticalAlignment="Top" Width="436" Content="Pixel coordinate location of the Mouse click in the Application Container:"/> <sdk:Label Height="28" HorizontalAlignment="Left" Margin="12,503,0,0" Name="Label_ApplicationX" VerticalAlignment="Top" Width="18" Content="X: "/> <TextBlock Height="23" HorizontalAlignment="Left" Margin="27,503,0,0" Name="TextBlock_ApplicationX" VerticalAlignment="Top" /> <sdk:Label Height="28" HorizontalAlignment="Left" Margin="58,503,0,0" Name="Label_ApplicationY" VerticalAlignment="Top" Width="19" Content="Y: "/> <TextBlock Height="23" HorizontalAlignment="Left" Margin="74,503,0,0" Name="TextBlock_ApplicationY" VerticalAlignment="Top" /> <!-- Display back to the user the number of Graphics found by the Mouse click in the Map Control. --> <sdk:Label Height="28" HorizontalAlignment="Left" Margin="12,537,0,0" Name="Label_NumberGraphicsSelected" VerticalAlignment="Top" Width="168" Content="Number of Graphics Selected:"/> <TextBlock Height="23" HorizontalAlignment="Left" Margin="180,537,0,0" Name="TextBlock_NumberGraphicsSelected" VerticalAlignment="Top" /> <!-- Provide the instructions on how to use the sample code. --> <TextBlock Height="94" HorizontalAlignment="Left" Name="TextBlock1" VerticalAlignment="Top" Width="659" TextWrapping="Wrap" Text="Click with the Mouse over some of the Graphics in the Map Control to see how many are found using the GraphicsLayer.FindGraphicsinHostCoordinates Method. The pixel coordinate values for the Mouse click will be displayed for the Map Control and the Application container (i.e. the Internet browser) as well as the number of Graphics found at that location. NOTE: The individual Graphics will have some parts that overlap in the same geographic space. Because a Transparency value (i.e. Alpha) was used in defining the Symbol of the Graphics, you should be able to visually see where they overlap to visually check the results. " /> </Grid> | |
| C# |  Copy Code Copy Code |
|---|---|
private void GraphicsLayer_MouseLeftButtonDown(object sender, ESRI.ArcGIS.Client.GraphicMouseButtonEventArgs e) { // NOTE: This function only occurs as a result of a Mouse click on a Graphic in the GraphicsLayer. If the user clicks // in the Map in an area where no Graphics occur, then this function in will not fire. // Set this to ensure that other Map actions like pan or zoom do not occur while trying to get a count of the graphics. e.Handled = true; // Get the GraphicsLayer in the Map. ESRI.ArcGIS.Client.GraphicsLayer theGraphicsLayer = Map1.Layers["MyGraphicsLayer"] as ESRI.ArcGIS.Client.GraphicsLayer; // Get the X and Y pixel coordinates of the mouse pointer of the Map Control (which is a System.Windows.UIElement). System.Windows.Point theScreenPoint = e.GetPosition(Map1); // Create a GeneralTransform object to account for difference between pixel coordinates in the Map Control (i.e. theScreenPoint) // and the pixel coordinates of the Application (i.e. theTransformScreenPoint). System.Windows.Media.GeneralTransform theGeneralTransform = Map1.TransformToVisual(Application.Current.RootVisual); // Get the X and Y pixel coordinates of the mouse pointer of the Application container (which is a page in the Internet browser). System.Windows.Point theTransformScreenPoint = theGeneralTransform.Transform(theScreenPoint); // Get the collection of Graphic objects that are found where the user clicked with the Mouse in the Map Control. IEnumerable<ESRI.ArcGIS.Client.Graphic> theIEnumerbleOfGraphic = theGraphicsLayer.FindGraphicsInHostCoordinates(theTransformScreenPoint); // Display back to the user the screen coordinate pixel values of the Map Control where the Mouse was clicked. TextBlock_MapX.Text = theScreenPoint.X.ToString(); TextBlock_MapY.Text = theScreenPoint.Y.ToString(); // Display back to the user the screen coordinate pixel values of the Application container where the Mouse was clicked. TextBlock_ApplicationX.Text = theTransformScreenPoint.X.ToString(); TextBlock_ApplicationY.Text = theTransformScreenPoint.Y.ToString(); // Display back to the user the number of Graphics found at the location where the Mouse was clicked. TextBlock_NumberGraphicsSelected.Text = theIEnumerbleOfGraphic.Count().ToString(); } | |
| VB.NET |  Copy Code Copy Code |
|---|---|
Private Sub GraphicsLayer_MouseLeftButtonDown(sender As System.Object, e As ESRI.ArcGIS.Client.GraphicMouseButtonEventArgs) ' NOTE: This function only occurs as a result of a Mouse click on a Graphic in the GraphicsLayer. If the user clicks ' in the Map in an area where no Graphics occur, then this function in will not fire. ' Set this to ensure that other Map actions like pan or zoom do not occur while trying to get a count of the graphics. e.Handled = True ' Get the GraphicsLayer in the Map. Dim theGraphicsLayer As ESRI.ArcGIS.Client.GraphicsLayer = TryCast(Map1.Layers("MyGraphicsLayer"), ESRI.ArcGIS.Client.GraphicsLayer) ' Get the X and Y pixel coordinates of the mouse pointer of the Map Control (which is a System.Windows.UIElement). Dim theScreenPoint As System.Windows.Point = e.GetPosition(Map1) ' Create a GeneralTransform object to account for difference between pixel coordinates in the Map Control (i.e. theScreenPoint) ' and the pixel coordinates of the Application (i.e. theTransformScreenPoint). Dim theGeneralTransform As System.Windows.Media.GeneralTransform = Map1.TransformToVisual(Application.Current.RootVisual) ' Get the X and Y pixel coordinates of the mouse pointer of the Application container (which is a page in the Internet browser). Dim theTransformScreenPoint As System.Windows.Point = theGeneralTransform.Transform(theScreenPoint) ' Get the collection of Graphic objects that are found where the user clicked with the Mouse in the Map Control. Dim theIEnumerbleOfGraphic As IEnumerable(Of ESRI.ArcGIS.Client.Graphic) = theGraphicsLayer.FindGraphicsInHostCoordinates(theTransformScreenPoint) ' Display back to the user the screen coordinate pixel values of the Map Control where the Mouse was clicked. TextBlock_MapX.Text = theScreenPoint.X.ToString TextBlock_MapY.Text = theScreenPoint.Y.ToString ' Display back to the user the screen coordinate pixel values of the Application container where the Mouse was clicked. TextBlock_ApplicationX.Text = theTransformScreenPoint.X.ToString TextBlock_ApplicationY.Text = theTransformScreenPoint.Y.ToString ' Display back to the user the number of Graphics found at the location where the Mouse was clicked. TextBlock_NumberGraphicsSelected.Text = theIEnumerbleOfGraphic.Count.ToString End Sub | |
Target Platforms: Windows XP Professional, Windows Server 2003 family, Windows Vista, Windows Server 2008 family, Windows 7




