| Visual Basic (Declaration) | |
|---|---|
Public Property OutFields As OutFields | |
| C# | |
|---|---|
public OutFields OutFields {get; set;} | |
Specifying the OutFields Property allows attribute fields to be used by other API Types such as: FeatureLayer.Where Property, ClassBreaksRenderer.Field Property, TemporalRenderer.TrackIdField Property, etc. If there are no OutFields specified, then only the OBJECTID field will be returned. The OBJECTID field is always returned under all circumstances. If an attribute field is necessary for another API Type but not returned because it was not specified in the OutFields Property, then that API type will not function as desired.
If an erroneous attribute field name is specified in the OutFields Property, no error will result. The FeatureLayer.Initialized Event will fire but no error message can be detected by the FeatureLayer.InitializationFailure Property. The FeatureLayer.UpdateCompleted Event will not fire and as a result the FeatureLayer will not display in the Map Control.
You must list the actual field names rather than the alias names. Returned fields are also the actual field names. However, you are able to use the alias names when you display the results.
For optimal performance, limit the returned attribute fields to only those you expect to use by the other API Types such as: FeatureLayer.Where Property, ClassBreaksRenderer.Field Property, TemporalRenderer.Field Property, etc. The less attribute fields returned, the less information that has to be transmitted from the web service and the faster will be the client application.
Setting the OutFields Property can be done in: 1) XAML, 2) in a code-behind function that creates a FeatureLayer dynamically at runtime, or 3) when the FeatureLayer.Initialized Event occurs. Due to the Asynchronous nature of the FeatureLayer, the Graphics (including the returned attribute fields that are specified by the OutFields Property) are not accessible until after the FeatureLayer.Initialized Event has completed. You can see valid results from specifying the OutFields in the Graphic.Attributes of the FeatureLayer.UpdateCompleted Event.
To return all fields, specify the wildcard character embedded in quotes ("*") as the value in the OutFields Property. In XAML to specify multiple individual fields in the OutFields Property, comma separate the field names in a single string (ex: "Field1, Field2, Field4").
Assume that a FeatureLayer has five fields named: "OBJECTID", "APN", "Address", "Pool_Permit", and "Has_Pool". The following are several XAML examples how you could use the OutFields Property:
<!-- Returns all of the fields: "OBJECTID", "APN", "Address", "Pool_Permit", and "Has_Pool". -->
<esri:FeatureLayer ID="Parcels" OutFields="*"
Url="http://www.test.com/arcgis/rest/services/TestFeatureLayer/MapServer/0"/>
<!-- Returns the fields: "OBJECTID" and "APN". -->
<esri:FeatureLayer ID="Parcels" OutFields="APN"
Url="http://www.test.com/arcgis/rest/services/TestFeatureLayer/MapServer/0"/>
<!-- Returns the fields: "OBJECTID", "APN", and "Has_Pool". -->
<esri:FeatureLayer ID="Parcels" OutFields="APN, Has_Pool"
Url="http://www.test.com/arcgis/rest/services/TestFeatureLayer/MapServer/0"/>
<!-- Returns the field: "OBJECTID". -->
<esri:FeatureLayer ID="Parcels" OutFields=""
Url="http://www.test.com/arcgis/rest/services/TestFeatureLayer/MapServer/0"/>
<!-- Returns the field: "OBJECTID". -->
<esri:FeatureLayer ID="Parcels"
Url="http://www.test.com/arcgis/rest/services/TestFeatureLayer/MapServer/0"/>
How to use:
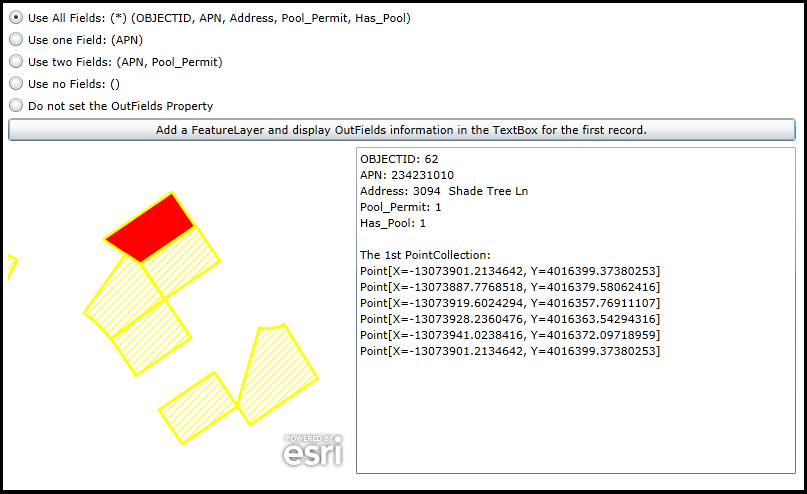
This application shows how you can specify which attribute field names you want added to the FeatureLayer.OutFields Property. Click a desired RadioButton and then click the Button. The first record in the FeatureLayer will be highlighted (selected) in the Map and the attribute field information corresponding to the RadioButton choice will be listed in the TextBox. NOTE: the OBJECTID field is always returned regardless of what is specified in the FeatureLayer.OutFields Property. Additionally, the selected feature's Geometry is also displayed in the TextBox.
The XAML code in this example is used in conjunction with the code-behind (C# or VB.NET) to demonstrate the functionality.
The following screen shot corresponds to the code example in this page.

| XAML |  Copy Code Copy Code |
|---|---|
<Grid x:Name="LayoutRoot" > <!-- Add a Map Control to the application. Set the Extent to the general area of the FeatureLayer that will be added via code-behind. --> <esri:Map x:Name="Map1" WrapAround="True" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,238,0,0" Height="327" Width="342" Extent="-13073996,4016248,-13073799,4016414"/> <!-- Add several RadioButtons for users to choose which Attribute Fields to add to the OutFields Property. --> <RadioButton Height="16" HorizontalAlignment="Left" Margin="0,100,0,0" Name="RadioButton_AllFields" VerticalAlignment="Top" Content="Use All Fields: (*) (OBJECTID, APN, Address, Pool_Permit, Has_Pool)" IsChecked="True"/> <RadioButton Height="16" HorizontalAlignment="Left" Margin="0,122,0,0" Name="RadioButton_OneField" VerticalAlignment="Top" Content="Use one Field: (APN)" /> <RadioButton Height="16" HorizontalAlignment="Left" Margin="0,144,0,0" Name="RadioButton_TwoFields" VerticalAlignment="Top" Content="Use two Fields: (APN, Pool_Permit)"/> <RadioButton Height="16" HorizontalAlignment="Left" Margin="0,166,0,0" Name="RadioButton_NoFields" VerticalAlignment="Top" Content="Use no Fields: ()"/> <RadioButton Height="16" HorizontalAlignment="Left" Margin="0,188,0,0" Name="RadioButton_DoNotSetOutFields" VerticalAlignment="Top" Content="Do not set the OutFields Property"/> <!-- Add a Button that will allow the user to add a FeatureLayer via code-behind. When the FeatureLayer is being constructed in code-behind, depending on which RadioButton the user chooses will dictate how the FeatureLayer.OutFields Property is specified. --> <Button Name="Button1" Height="23" HorizontalAlignment="Left" Margin="0,209,0,0" VerticalAlignment="Top" Width="788" Content="Add a FeatureLayer and display OutFields information in the TextBox for the first record." Click="Button1_Click" /> <!-- TextBox to display information about about the FeatureLayer added to the Map. --> <TextBox Height="327" HorizontalAlignment="Left" Margin="348,238,0,0" Name="TextBox1" VerticalAlignment="Top" Width="440" /> <!-- Provide the instructions on how to use the sample code. --> <TextBlock Height="94" HorizontalAlignment="Left" Name="TextBlock1" VerticalAlignment="Top" Width="788" TextWrapping="Wrap" Text="This application shows how you can specify which attribute field names you want added to the FeatureLayer.OutFields Property. Click a desired RadioButton and then click the Button. The first record in the FeatureLayer will be highlighted (selected) in the Map and the attribute field information corresponding to the RadioButton choice will be listed in the TextBox. NOTE: the OBJECTID field is always returned regardless of what is specified in the FeatureLayer.OutFields Property. Additionally, the selected feature's Geometry is also displayed in the TextBox." /> </Grid> | |
| C# |  Copy Code Copy Code |
|---|---|
private void Button1_Click(object sender, System.Windows.RoutedEventArgs e) { // Users can click different RadioButtons and then click the Button that executes the code logic over and over. // Clear out the Map and TextBox for these multiple tests. Map1.Layers.Clear(); TextBox1.Text = ""; // Create a FeatureLayer on-the-fly. Set it's Url, ID, and SelectionColor Properties. ESRI.ArcGIS.Client.FeatureLayer myFeatureLayer = new ESRI.ArcGIS.Client.FeatureLayer(); myFeatureLayer.Url = "http://servicesbeta2.esri.com/arcgis/rest/services/PoolPermits/FeatureServer/1"; myFeatureLayer.ID = "HasPermit"; myFeatureLayer.SelectionColor = new System.Windows.Media.SolidColorBrush(Colors.Red); // Create a new OutFields object that will hold the names of the attribute fields you want returned from // the ArcGIS Server web service. ESRI.ArcGIS.Client.Tasks.OutFields myOutFields = new ESRI.ArcGIS.Client.Tasks.OutFields(); // Depending on the user choice from the various RadioButtons, add the appropriate attribute fields to the // OutFields object. If you change the web service to a different FeatureLayer you will need to adjust the // field name accordingly. if (RadioButton_AllFields.IsChecked == true) { // The wildcard character (*) is used to denote returning all fields. myOutFields.Add("*"); myFeatureLayer.OutFields = myOutFields; } else if (RadioButton_OneField.IsChecked == true) { // Only one field ("APN") will be added to the OutFields object. myOutFields.Add("APN"); myFeatureLayer.OutFields = myOutFields; } else if (RadioButton_TwoFields.IsChecked == true) { // Two one fields ("APN" and "Pool_Permit") will be added to the OutFields object. myOutFields.Add("APN"); myOutFields.Add("Pool_Permit"); myFeatureLayer.OutFields = myOutFields; } else if (RadioButton_NoFields.IsChecked == true) { // No fields were chosen to be added to the OutFields object. myFeatureLayer.OutFields = myOutFields; } else if (RadioButton_DoNotSetOutFields.IsChecked == true) { // The FeatureLayer.OutFields Property never gets set. It will return the same information as // setting and empty OutFields object to the FeatureLayer.OutFields Property. } // The setting of the FeatureLayer.OutFields Property can be done in: 1) XAML, 2) in a code-behind function // that creates a FeatureLayer on the fly (this case), or 3) when the FeatureLayer.Initialized Event occurs. // Due to the Asynchronous nature of the FeatureLayer, the Graphics (including the fields that are // specified by the OutFields Property) are not accessible until after the FeatureLayer.Initialized // Event has completed. Hence we will display the results of clicking the button to see various field // attribute information in the FeatureLayer.UpdateCompleted Event. myFeatureLayer.UpdateCompleted += FeatureLayer_UpdateCompleted; // Add the FeatureLayer to the Map Control. This will cause the FeatureLayer.Initialized and // FeatureLayer.UpdateCompleted Events to fire. Since we specified all of the Properties needed for // constructing FeatureLayer on-the-fly in this button click routine, there is not need for // wiring up the FeatureLayer.Initialized Event. Map1.Layers.Add(myFeatureLayer); } private void FeatureLayer_UpdateCompleted(object sender, EventArgs e) { // This function executes as a result of adding a FeatureLayer to the Map. Get the first graphic that is // returned and display attribute field information (subject to what was specified by the // FeatureLayer.OutFields Property) and some geometry info as well. // Create a new StringBuilder to hold all of the information that will be displayed to the user. System.Text.StringBuilder myStringBuilder = new System.Text.StringBuilder(); // Get the FeatureLayer via its ID string value. ESRI.ArcGIS.Client.FeatureLayer myFeatureLayer = (ESRI.ArcGIS.Client.FeatureLayer)(Map1.Layers["HasPermit"]); // Get the GraphicCollection from the FeatureLayer. ESRI.ArcGIS.Client.GraphicCollection myGraphicCollection = myFeatureLayer.Graphics; // Make sure we have at least one Graphic to display information about. if (myGraphicCollection.Count > 0) { // Just process the first record. ESRI.ArcGIS.Client.Graphic myFirstGraphic = myGraphicCollection[0]; // Select the Graphic. This will display as Red. myFirstGraphic.Select(); // Get the Dictionary of field attributes. System.Collections.Generic.IDictionary<string, object> myDictionary = myFirstGraphic.Attributes; // Get the keys for the Dictionary. Each key corresponds to the name of an attribute field - this is what was // specified by the FeatureLayer.OutFields Property. System.Collections.Generic.ICollection<string> myKeys = myDictionary.Keys; // Loop through each field attribute. foreach (string myField in myKeys) { // Add an informational message about the field name and its value for the first Graphic. myStringBuilder.Append(myField + ": " + myDictionary[myField].ToString() + Environment.NewLine); } // Add a blank line. myStringBuilder.Append(Environment.NewLine); // Get the Geometry from the Graphic. ESRI.ArcGIS.Client.Geometry.Geometry myGeometry = myFirstGraphic.Geometry; // Only process Polygons. Add more code logic if you change from the sample web service. if (myGeometry is ESRI.ArcGIS.Client.Geometry.Polygon) { // Cast the generic Geometry to a Polygon. ESRI.ArcGIS.Client.Geometry.Polygon myPolygon = (ESRI.ArcGIS.Client.Geometry.Polygon)myGeometry; // Get the PointCollection from the Polygon. System.Collections.ObjectModel.ObservableCollection<ESRI.ArcGIS.Client.Geometry.PointCollection> myObservableCollection = null; myObservableCollection = myPolygon.Rings; // Make sure we have at least one ring (i.e. PointCollection) to display information about. if (myObservableCollection.Count > 0) { // Just process the first ring. ESRI.ArcGIS.Client.Geometry.PointCollection myPointCollection = myObservableCollection[0]; // Display header information that this is now geometry information being displayed. myStringBuilder.Append("The 1st PointCollection:" + Environment.NewLine); // Loop through each MapPoint in the PointCollection ring. foreach (ESRI.ArcGIS.Client.Geometry.MapPoint myMapPoint in myPointCollection) { // Display the MapPoint X and Y information. myStringBuilder.Append(myMapPoint.ToString() + Environment.NewLine); } } } // Display the StringBuilder information to the user. // NOTE: the OBJECTID field is always returned regardless of what is specified in the FeatureLayer.OutFields Property. TextBox1.Text = myStringBuilder.ToString(); } } | |
| VB.NET |  Copy Code Copy Code |
|---|---|
Private Sub Button1_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) ' Users can click different RadioButtons and then click the Button that executes the code logic over and over. ' Clear out the Map and TextBox for these multiple tests. Map1.Layers.Clear() TextBox1.Text = "" ' Create a FeatureLayer on-the-fly. Set it's Url, ID, and SelectionColor Properties. Dim myFeatureLayer As ESRI.ArcGIS.Client.FeatureLayer = New ESRI.ArcGIS.Client.FeatureLayer myFeatureLayer.Url = "http://servicesbeta2.esri.com/arcgis/rest/services/PoolPermits/FeatureServer/1" myFeatureLayer.ID = "HasPermit" myFeatureLayer.SelectionColor = New System.Windows.Media.SolidColorBrush(Colors.Red) ' Create a new OutFields object that will hold the names of the attribute fields you want returned from ' the ArcGIS Server web service. Dim myOutFields As New ESRI.ArcGIS.Client.Tasks.OutFields ' Depending on the user choice from the various RadioButtons, add the appropriate attribute fields to the ' OutFields object. If you change the web service to a different FeatureLayer you will need to adjust the ' field name accordingly. If RadioButton_AllFields.IsChecked = True Then ' The wildcard character (*) is used to denote returning all fields. myOutFields.Add("*") myFeatureLayer.OutFields = myOutFields ElseIf RadioButton_OneField.IsChecked = True Then ' Only one field ("APN") will be added to the OutFields object. myOutFields.Add("APN") myFeatureLayer.OutFields = myOutFields ElseIf RadioButton_TwoFields.IsChecked = True Then ' Two one fields ("APN" and "Pool_Permit") will be added to the OutFields object. myOutFields.Add("APN") myOutFields.Add("Pool_Permit") myFeatureLayer.OutFields = myOutFields ElseIf RadioButton_NoFields.IsChecked = True Then ' No fields were chosen to be added to the OutFields object. myFeatureLayer.OutFields = myOutFields ElseIf RadioButton_DoNotSetOutFields.IsChecked = True Then ' The FeatureLayer.OutFields Property never gets set. It will return the same information as ' setting and empty OutFields object to the FeatureLayer.OutFields Property. End If ' The setting of the FeatureLayer.OutFields Property can be done in: 1) XAML, 2) in a code-behind function ' that creates a FeatureLayer on the fly (this case), or 3) when the FeatureLayer.Initialized Event occurs. ' Due to the Asynchronous nature of the FeatureLayer, the Graphics (including the fields that are ' specified by the OutFields Property) are not accessible until after the FeatureLayer.Initialized ' Event has completed. Hence we will display the results of clicking the button to see various field ' attribute information in the FeatureLayer.UpdateCompleted Event. AddHandler myFeatureLayer.UpdateCompleted, AddressOf FeatureLayer_UpdateCompleted ' Add the FeatureLayer to the Map Control. This will cause the FeatureLayer.Initialized and ' FeatureLayer.UpdateCompleted Events to fire. Since we specified all of the Properties needed for ' constructing FeatureLayer on-the-fly in this button click routine, there is not need for ' wiring up the FeatureLayer.Initialized Event. Map1.Layers.Add(myFeatureLayer) End Sub Private Sub FeatureLayer_UpdateCompleted(sender As Object, e As EventArgs) ' This function executes as a result of adding a FeatureLayer to the Map. Get the first graphic that is ' returned and display attribute field information (subject to what was specified by the ' FeatureLayer.OutFields Property) and some geometry info as well. ' Create a new StringBuilder to hold all of the information that will be displayed to the user. Dim myStringBuilder As New System.Text.StringBuilder ' Get the FeatureLayer via its ID string value. Dim myFeatureLayer As ESRI.ArcGIS.Client.FeatureLayer = CType(Map1.Layers("HasPermit"), ESRI.ArcGIS.Client.FeatureLayer) ' Get the GraphicCollection from the FeatureLayer. Dim myGraphicCollection As ESRI.ArcGIS.Client.GraphicCollection = myFeatureLayer.Graphics ' Make sure we have at least one Graphic to display information about. If myGraphicCollection.Count > 0 Then ' Just process the first record. Dim myFirstGraphic As ESRI.ArcGIS.Client.Graphic = myGraphicCollection.Item(0) ' Select the Graphic. This will display as Red. myFirstGraphic.Select() ' Get the Dictionary of field attributes. Dim myDictionary As System.Collections.Generic.IDictionary(Of String, Object) = myFirstGraphic.Attributes ' Get the keys for the Dictionary. Each key corresponds to the name of an attribute field - this is what was ' specified by the FeatureLayer.OutFields Property. Dim myKeys As System.Collections.Generic.ICollection(Of String) = myDictionary.Keys ' Loop through each field attribute. For Each myField As String In myKeys ' Add an informational message about the field name and its value for the first Graphic. myStringBuilder.Append(myField + ": " + myDictionary.Item(myField).ToString + vbCrLf) Next ' Add a blank line. myStringBuilder.Append(vbCrLf) ' Get the Geometry from the Graphic. Dim myGeometry As ESRI.ArcGIS.Client.Geometry.Geometry = myFirstGraphic.Geometry ' Only process Polygons. Add more code logic if you change from the sample web service. If TypeOf myGeometry Is ESRI.ArcGIS.Client.Geometry.Polygon Then ' Cast the generic Geometry to a Polygon. Dim myPolygon As ESRI.ArcGIS.Client.Geometry.Polygon = CType(myGeometry, ESRI.ArcGIS.Client.Geometry.Polygon) ' Get the PointCollection from the Polygon. Dim myObservableCollection As System.Collections.ObjectModel.ObservableCollection(Of ESRI.ArcGIS.Client.Geometry.PointCollection) myObservableCollection = myPolygon.Rings ' Make sure we have at least one ring (i.e. PointCollection) to display information about. If myObservableCollection.Count > 0 Then ' Just process the first ring. Dim myPointCollection As ESRI.ArcGIS.Client.Geometry.PointCollection = myObservableCollection.Item(0) ' Display header information that this is now geometry information being displayed. myStringBuilder.Append("The 1st PointCollection:" + vbCrLf) ' Loop through each MapPoint in the PointCollection ring. For Each myMapPoint As ESRI.ArcGIS.Client.Geometry.MapPoint In myPointCollection ' Display the MapPoint X and Y information. myStringBuilder.Append(myMapPoint.ToString + vbCrLf) Next End If End If ' Display the StringBuilder information to the user. ' NOTE: the OBJECTID field is always returned regardless of what is specified in the FeatureLayer.OutFields Property. TextBox1.Text = myStringBuilder.ToString End If End Sub | |
Target Platforms: Windows XP Professional, Windows Server 2003 family, Windows Vista, Windows Server 2008 family, Windows 7




