| Visual Basic (Declaration) | |
|---|---|
Public Sub UnSelect() | |
| C# | |
|---|---|
public void UnSelect() | |
By default a Graphic is not selected (i.e. Selected = False). If a Graphic is selected the Selected Property will be True.
The Symbol of a Graphic does not automatically change according to the Graphic’s Selected status. Custom code in either the XAML or code-behind is required to change the Symbol of the Graphic when the Graphic’s Selected status changes.
There are several ways to select a Graphic using visual interaction with the Map Control; some examples are:
- As a result of a Geometry service (see the code example in the Graphic.Select Method)
- Via the XAML System.Windows.VisualStateManager Graphic.Selected Property). This method is often preferred because of its high performance.
- By iterating over the GraphicsCollection (see the code example in this document)
- Using the Editor Class (see the interactive SDK sample Edit Tools - Auto Save)
How to use:
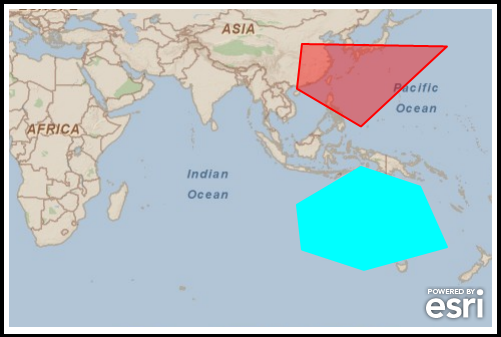
Click on the polygon Graphics with the left mouse button in the Map Control to change their selection value using the Select and UnSelect Methods. When a Graphic has been selected, a function will iterate over all the Graphics in the GraphicsLayer and render the symbology according to the selected value.
The XAML code in this example is used in conjunction with the code-behind (C# or VB.NET) to demonstrate the functionality.
The following screen shot corresponds to the code example in this page.

| XAML |  Copy Code Copy Code |
|---|---|
<Grid x:Name="LayoutRoot"> <!-- Define a two SimpleFillSymbol objects in the Resources section of the XAML file. Also define a SpatialReference for using best practices when adding Graphics to the GraphicsLayer. --> <Grid.Resources> <!-- RedFillSymbol is the default for the polygon Graphic symbolization. CyanFillSimbol will be used to denote a selected polygon Graphic. --> <esri:SimpleFillSymbol x:Key="RedFillSymbol" Fill="#66FF0000" BorderBrush="Red" BorderThickness="2" /> <esri:SimpleFillSymbol x:Key="CyanFillSymbol" Fill="Cyan" BorderBrush="Cyan" BorderThickness="2" /> <!-- Define a SpatialReference object that has the same WKID as the ArcGISTiledMapServiceLayer in the Map. This will allow for the Graphics in the GraphicsLayer to line up properly. --> <esri:SpatialReference x:Key="theSpatialReference" WKID="4326"/> </Grid.Resources> <!-- Add a Map control with an ArcGISTiledMapServiceLayer and a GraphicsLayer. The GraphicsLayer will contain a few Graphics based upon polygon geometries and using the RedFillSymbol for the symbolization. By default the Graphics are not selected. The MouseLeftButtonDown Event on the GraphicsLayer has been specified to wire-up code-behind functionality. Set the Map.Extent to that of an area where the sample Graphics are located. --> <esri:Map Background="White" HorizontalAlignment="Left" Margin="12,150,0,0" Name="Map1" VerticalAlignment="Top" Height="318" Width="483" Extent="8.96,-63.28,178.76,48.51"> <esri:ArcGISTiledMapServiceLayer ID="PhysicalTiledLayer" Url="http://services.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer"/> <esri:GraphicsLayer ID="MyGraphicsLayer" MouseLeftButtonDown="GraphicsLayer_MouseLeftButtonDown"> <esri:GraphicsLayer.Graphics> <!-- Define a few polygon Graphics using the StaticResources for the Symbol and SpatialReference. --> <esri:Graphic Symbol="{StaticResource RedFillSymbol}"> <esri:Polygon SpatialReference="{StaticResource theSpatialReference}"> <esri:Polygon.Rings> <esri:PointCollection> <esri:MapPoint X="110.039" Y="-20.303" /> <esri:MapPoint X="132.539" Y="-7.0137" /> <esri:MapPoint X="153.281" Y="-13.923" /> <esri:MapPoint X="162.773" Y="-35.174" /> <esri:MapPoint X="133.594" Y="-43.180" /> <esri:MapPoint X="111.797" Y="-36.032" /> <esri:MapPoint X="110.039" Y="-20.303" /> </esri:PointCollection> </esri:Polygon.Rings> </esri:Polygon> </esri:Graphic> <esri:Graphic Symbol="{StaticResource RedFillSymbol}"> <esri:Polygon SpatialReference="{StaticResource theSpatialReference}"> <esri:Polygon.Rings> <esri:PointCollection> <esri:MapPoint X="110.039" Y="20.303" /> <esri:MapPoint X="132.539" Y="7.0137" /> <esri:MapPoint X="162.773" Y="35.174" /> <esri:MapPoint X="111.797" Y="36.032" /> <esri:MapPoint X="110.039" Y="20.303" /> </esri:PointCollection> </esri:Polygon.Rings> </esri:Polygon> </esri:Graphic> </esri:GraphicsLayer.Graphics> </esri:GraphicsLayer> </esri:Map> <!-- Provide the instructions on how to use the sample code. --> <TextBlock Height="87" HorizontalAlignment="Left" Name="TextBlock1" VerticalAlignment="Top" Width="483" TextWrapping="Wrap" Margin="12,12,0,0" Text="Click on the polygon Graphics with the left mouse button in the Map Control to change their selection value using the Select and UnSelect Methods. When a Graphic has been selected, a function will iterate over all the Graphics in the GraphicsLayer and render the symbology according to the selected value." /> </Grid> | |
| C# |  Copy Code Copy Code |
|---|---|
private void GraphicsLayer_MouseLeftButtonDown(object sender, ESRI.ArcGIS.Client.GraphicMouseButtonEventArgs e) { // This function selects/unselects a Graphic and then renders all the Graphics in the GraphicsLayer // based upon their selection value. // Alternate the selected state of the Graphic using the UnSelect and Select Methods. if (e.Graphic.Selected == true) { e.Graphic.UnSelect(); } else if (e.Graphic.Selected == false) { e.Graphic.Select(); } // Obtain the GraphicsLayer that was defined in XAML. ESRI.ArcGIS.Client.GraphicsLayer theGraphicsLayer = null; theGraphicsLayer = (ESRI.ArcGIS.Client.GraphicsLayer)(Map1.Layers["MyGraphicsLayer"]); // Get the GraphicsCollection from the GraphicsLayer. ESRI.ArcGIS.Client.GraphicCollection theGraphicsCollection = theGraphicsLayer.Graphics; // Render each Graphic in the GraphicsCollection with the appropriate symbology based upon // its selected state. RenderSelectedGraphicsDifferently(theGraphicsCollection); } public void RenderSelectedGraphicsDifferently(ESRI.ArcGIS.Client.GraphicCollection theGraphicsCollection) { // This function obtains the polygon fill symbology that was defined in XAML and then renders // the correct SimpleFillSymbol depending on each Graphics selection state. // Get the SimpleFillSymbols for XAML ESRI.ArcGIS.Client.Symbols.SimpleFillSymbol theSelectedSimpleFillSymbol = null; theSelectedSimpleFillSymbol = (ESRI.ArcGIS.Client.Symbols.SimpleFillSymbol)(LayoutRoot.Resources["CyanFillSymbol"]); ESRI.ArcGIS.Client.Symbols.SimpleFillSymbol theUnSelectedSimpleFillSymbol = null; theUnSelectedSimpleFillSymbol = (ESRI.ArcGIS.Client.Symbols.SimpleFillSymbol)(LayoutRoot.Resources["RedFillSymbol"]); // Loop through all the Graphics in the GraphicCollection and render the correct symbology. // Note: If there a numerous Graphics this approach may not be efficient. Consider using a // VisualStateManager as a more efficient mechanism (see the Graphic.Selected Property code // example) to switching symbolgy based upon a selection state. foreach (ESRI.ArcGIS.Client.Graphic aGraphic in theGraphicsCollection) { if (aGraphic.Selected == true) { aGraphic.Symbol = (ESRI.ArcGIS.Client.Symbols.Symbol)theSelectedSimpleFillSymbol; } else { aGraphic.Symbol = (ESRI.ArcGIS.Client.Symbols.Symbol)theUnSelectedSimpleFillSymbol; } } } | |
| VB.NET |  Copy Code Copy Code |
|---|---|
Private Sub GraphicsLayer_MouseLeftButtonDown(ByVal sender As System.Object, ByVal e As ESRI.ArcGIS.Client.GraphicMouseButtonEventArgs) ' This function selects/unselects a Graphic and then renders all the Graphics in the GraphicsLayer ' based upon their selection value. ' Alternate the selected state of the Graphic using the UnSelect and Select Methods. If e.Graphic.Selected = True Then e.Graphic.UnSelect() ElseIf e.Graphic.Selected = False Then e.Graphic.Select() End If ' Obtain the GraphicsLayer that was defined in XAML. Dim theGraphicsLayer As ESRI.ArcGIS.Client.GraphicsLayer theGraphicsLayer = CType(Map1.Layers("MyGraphicsLayer"), ESRI.ArcGIS.Client.GraphicsLayer) ' Get the GraphicsCollection from the GraphicsLayer. Dim theGraphicsCollection As ESRI.ArcGIS.Client.GraphicCollection = theGraphicsLayer.Graphics ' Render each Graphic in the GraphicsCollection with the appropriate symbology based upon ' its selected state. RenderSelectedGraphicsDifferently(theGraphicsCollection) End Sub Public Sub RenderSelectedGraphicsDifferently(ByVal theGraphicsCollection As ESRI.ArcGIS.Client.GraphicCollection) ' This function obtains the polygon fill symbology that was defined in XAML and then renders ' the correct SimpleFillSymbol depending on each Graphics selection state. ' Get the SimpleFillSymbols for XAML Dim theSelectedSimpleFillSymbol As ESRI.ArcGIS.Client.Symbols.SimpleFillSymbol theSelectedSimpleFillSymbol = CType(LayoutRoot.Resources("CyanFillSymbol"), ESRI.ArcGIS.Client.Symbols.SimpleFillSymbol) Dim theUnSelectedSimpleFillSymbol As ESRI.ArcGIS.Client.Symbols.SimpleFillSymbol theUnSelectedSimpleFillSymbol = CType(LayoutRoot.Resources("RedFillSymbol"), ESRI.ArcGIS.Client.Symbols.SimpleFillSymbol) ' Loop through all the Graphics in the GraphicCollection and render the correct symbology. ' Note: If there a numerous Graphics this approach may not be efficient. Consider using a ' VisualStateManager as a more efficient mechanism (see the Graphic.Selected Property code ' example) to switching symbolgy based upon a selection state. For Each aGraphic As ESRI.ArcGIS.Client.Graphic In theGraphicsCollection If aGraphic.Selected = True Then aGraphic.Symbol = CType(theSelectedSimpleFillSymbol, ESRI.ArcGIS.Client.Symbols.Symbol) Else aGraphic.Symbol = CType(theUnSelectedSimpleFillSymbol, ESRI.ArcGIS.Client.Symbols.Symbol) End If Next End Sub | |
Target Platforms: Windows XP Professional, Windows Server 2003 family, Windows Vista, Windows Server 2008 family, Windows 7, Windows 8




