| Visual Basic (Declaration) | |
|---|---|
Public Property Selected As Boolean | |
| C# | |
|---|---|
public bool Selected {get; set;} | |
By default a Graphic is not selected (i.e. Selected = False). If a Graphic is selected the Selected Property will be True.
The Symbol of a Graphic does not automatically change according to the Graphic’s Selected status. Custom code in either the XAML or code-behind is required to change the Symbol of the Graphic when the Graphic’s Selected status changes.
There are several ways to select a Graphic using visual interaction with the Map Control; some examples are:
- As a result of a Geometry service (see the code example in the Graphic.Select Method)
- Via the XAML System.Windows.VisualStateManager (see the code example in this document). Note: The VisualStateManager Class was newly added in the .NET Framework v4.0. If you are running the .NET Framework v3.5 then you can download and Reference the WPFToolkit on Codeplex to take advantage of the VisualStateManager Class.
- By iterating over the GraphicsCollection (see the code example in the Graphic.UnSelect Method)
- Using the Editor Class (see the interactive SDK sample Edit Tools - Auto Save)
Using the System.Windows.VisualStateManager in a ControlTemplate is a popular option for rendering Selected Graphics because of its performance. The API surface of FrameworkTemplate and ControlTemplate is not intended for and is not capable of defining templates for a control by creating a ControlTemplate in code. The VisualStateManager Class manages states and the logic for transitioning between states for controls of a ControlTemplate.
How to use:
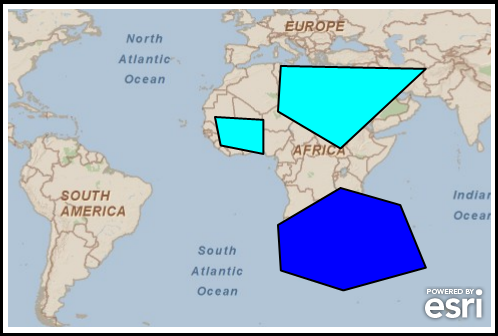
Click on the Polygon Graphics with the left mouse button in the Map Control to change their Selection value and Symbology. The XAML VisualStateManager in the FillSymbol's ControlTemplate performs the work for swapping the symbology.
The XAML code in this example is used in conjunction with the code-behind (C# or VB.NET) to demonstrate the functionality.
The following screen shot corresponds to the code example in this page.

| XAML |  Copy Code Copy Code |
|---|---|
<Grid x:Name="LayoutRoot"> <!-- Define a FillSymbol in the Resources section of the XAML file. The FillSymbol uses a ControlTemplate to define two VisualStateGroups which automatically switch symbology on the GraphicsLayer depending on whether individual Graphic objects are selected or not. Also define a SpatialReference for using best practices when adding Graphics to the GraphicsLayer. --> <Grid.Resources> <esriSymbols:FillSymbol x:Key="SelectFillSymbol"> <esriSymbols:FillSymbol.ControlTemplate> <ControlTemplate> <!-- Provide the default look of the FillSymbol for the polygon Graphic (a solid blue fill with black edges). --> <Path x:Name="Element" Stroke="Black" StrokeStartLineCap="Round" StrokeThickness="2" StrokeLineJoin="Round" StrokeEndLineCap="Round" Fill="Blue"> <!-- Learn more about the VisualStateManager in the MSDN document: http://msdn.microsoft.com/en-us/library/system.windows.controls.controltemplate(v=VS.95).aspx Note: The VisualStateManager Class was newly added in the .NET Framework v4.0. If you are running the .NET Framework v3.5 then you can download and Reference the WPFToolkit on Codeplex (http://wpf.codeplex.com) to take advantage of the VisualStateManager Class. --> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="SelectionStates"> <!-- By specifying an empty Unselected state, unselecting the graphic will set the values back to their original value. The use of a Duration and Storyboard provides a smooth transition back. Note that it take .75 seconds for the Graphic to be selected and .25 seconds to go back to the original state. --> <VisualState x:Name="Unselected" > <Storyboard> <!-- Note how the To="Blue" Attribute matches the default Fill Attribute value of the Path x:Name="Element" for defining the Polygon's Symbology. --> <ColorAnimation Storyboard.TargetName="Element" To="Blue" Duration="00:00:00.25" Storyboard.TargetProperty="(Path.Fill).(SolidColorBrush.Color)"/> </Storyboard> </VisualState> <VisualState x:Name="Selected"> <Storyboard> <!-- The To="Cyan" Attribute will become the Fill Atrribute value for the Selected state of the Path x:Name="Element" for defining the Polygon's Symbology. --> <ColorAnimation Storyboard.TargetName="Element" To="Cyan" Duration="00:00:00.75" Storyboard.TargetProperty="(Path.Fill).(SolidColorBrush.Color)"/> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> </Path> </ControlTemplate> </esriSymbols:FillSymbol.ControlTemplate> </esriSymbols:FillSymbol> <!-- Define a SpatialReference object that has the same WKID as the ArcGISTiledMapServiceLayer in the Map. This will allow for the Graphics in the GraphicsLayer to line up properly. --> <esri:SpatialReference x:Key="theSpatialReference" WKID="4326"/> </Grid.Resources> <!-- Add a Map control with an ArcGISTiledMapServiceLayer and a GraphicsLayer. The GraphicsLayer will contain several Graphics based upon Polygon geometries and using the SelectFillSymbol for the symbolization. By default the Graphics are not selected. The MouseLeftButtonDown Event on the GraphicsLayer has been specified to wire-up code-behind functionality. --> <esri:Map Background="White" HorizontalAlignment="Left" Margin="36,51,0,0" Name="Map1" VerticalAlignment="Top" Height="318" Width="483"> <esri:ArcGISTiledMapServiceLayer ID="PhysicalTiledLayer" Url="http://services.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer"/> <!-- The MouseLeftButtonDown Event only fires when clicking with the left mouse button over a Graphic. It will not fire if clicked over areas of the Map Control where there are no Graphics. --> <esri:GraphicsLayer ID="MyGraphicsLayer" MouseLeftButtonDown="GraphicsLayer_MouseLeftButtonDown"> <esri:GraphicsLayer.Graphics> <!-- Define several Polygon based Graphics using the StaticResources for the Symbol and SpatialReference. --> <esri:Graphic Symbol="{StaticResource SelectFillSymbol}"> <esri:Polygon SpatialReference="{StaticResource theSpatialReference}"> <esri:Polygon.Rings> <esri:PointCollection> <esri:MapPoint X="10" Y="-20" /> <esri:MapPoint X="32" Y="-7" /> <esri:MapPoint X="53" Y="-13" /> <esri:MapPoint X="62" Y="-35" /> <esri:MapPoint X="33" Y="-43" /> <esri:MapPoint X="11" Y="-36" /> <esri:MapPoint X="10" Y="-20" /> </esri:PointCollection> </esri:Polygon.Rings> </esri:Polygon> </esri:Graphic> <esri:Graphic Symbol="{StaticResource SelectFillSymbol}"> <esri:Polygon SpatialReference="{StaticResource theSpatialReference}"> <esri:Polygon.Rings> <esri:PointCollection> <esri:MapPoint X="10" Y="20" /> <esri:MapPoint X="32" Y="7" /> <esri:MapPoint X="62" Y="35" /> <esri:MapPoint X="11" Y="36" /> <esri:MapPoint X="10" Y="20" /> </esri:PointCollection> </esri:Polygon.Rings> </esri:Polygon> </esri:Graphic> <esri:Graphic Symbol="{StaticResource SelectFillSymbol}"> <esri:Polygon SpatialReference="{StaticResource theSpatialReference}"> <esri:Polygon.Rings> <esri:PointCollection> <esri:MapPoint X="5" Y="17" /> <esri:MapPoint X="5" Y="5" /> <esri:MapPoint X="-10" Y="8" /> <esri:MapPoint X="-12" Y="18" /> <esri:MapPoint X="5" Y="17" /> </esri:PointCollection> </esri:Polygon.Rings> </esri:Polygon> </esri:Graphic> </esri:GraphicsLayer.Graphics> </esri:GraphicsLayer> </esri:Map> <!-- Provide the instructions on how to use the sample code. --> <TextBlock Height="40" HorizontalAlignment="Left" Name="TextBlock1" VerticalAlignment="Top" Width="616" TextWrapping="Wrap" Margin="12,12,0,0" Text="Click on the Polygon Graphics with the left mouse button in the Map Control to change their Selection value and Symbology. The XAML VisualStateManager in the FillSymbol's ControlTemplate performs the work for swapping the symbology." /> </Grid> | |
| C# |  Copy Code Copy Code |
|---|---|
private void GraphicsLayer_MouseLeftButtonDown(object sender, ESRI.ArcGIS.Client.GraphicMouseButtonEventArgs e) { // Alternate between setting the Graphic's Selected property to true and false depending on where the // user clicks it with the left mouse button. The transitioning from one Symbol to another on the Graphic //based upon its Selected state is exclusively handled in XAML using the VisualStateManager Class. e.Graphic.Selected = ! (e.Graphic.Selected); // Helper notes: // ------------- // sender is the ESRI.ArcGIS.Client.Graphic.GraphicsLayer object // e.StylusDevice is the System.Windows.Input.MouseEventArgs.StylusDevice Property // e.StylusDevice.DeviceType is a TabletDeviceType Enumeration value of (Mouse, Stylus, Touch) // e.OriginalSource is a System.Windows.Shapes.Path // e.Graphic is the Graphic for which the MouseLeftButtonDown occured over } | |
| VB.NET |  Copy Code Copy Code |
|---|---|
Private Sub GraphicsLayer_MouseLeftButtonDown(ByVal sender As System.Object, ByVal e As ESRI.ArcGIS.Client.GraphicMouseButtonEventArgs) ' Alternate between setting the Graphic's Selected property to true and false depending on where the ' user clicks it with the left mouse button. The transitioning from one Symbol to another on the Graphic 'based upon its Selected state is exclusively handled in XAML using the VisualStateManager Class. e.Graphic.Selected = Not (e.Graphic.Selected) ' Helper notes: ' ------------- ' sender is the ESRI.ArcGIS.Client.Graphic.GraphicsLayer object ' e.StylusDevice is the System.Windows.Input.MouseEventArgs.StylusDevice Property ' e.StylusDevice.DeviceType is a TabletDeviceType Enumeration value of (Mouse, Stylus, Touch) ' e.OriginalSource is a System.Windows.Shapes.Path ' e.Graphic is the Graphic for which the MouseLeftButtonDown occured over End Sub | |
Target Platforms: Windows XP Professional, Windows Server 2003 family, Windows Vista, Windows Server 2008 family, Windows 7, Windows 8




