Using the SetSource Method is an alternate way to create A CsvLayer using a Stream to get the data from a CSV file rather than using the Url Property.
The CSV file format is tabular data in plain text. The data in the CSV file consists of fields of data separated by a delimiting character (typically a comma) for a record. The first record in the CSV file is known as the header and defines the names of each field of the tabular data. The second through last row of records in the CSV file is the actual tabular data. When the delimiter (typically a comma) is embedded in the tabular data for a particular field, that value should be encased in quotes to avoid parsing errors. Each record in the CSV file should contain the same number of fields. Numerous applications including the Microsoft Excel Office product can export and import CSV files. It is not required that a CSV source file contain the extension .csv; the file can contain any extension (ex: .txt) or none at all.
The bare minimum settings that need to be specified to create and display a CsvLayer in a Map are the Url and Renderer Properties (Url methadology) OR the SetSource and Renderer Properties (Stream methodology). NOTE: This assumes that default spatial coordinate information field names are used and the delimiter for the CSV file is a comma.
Parameters
- stream
- Stream containing CSV data
How to use:
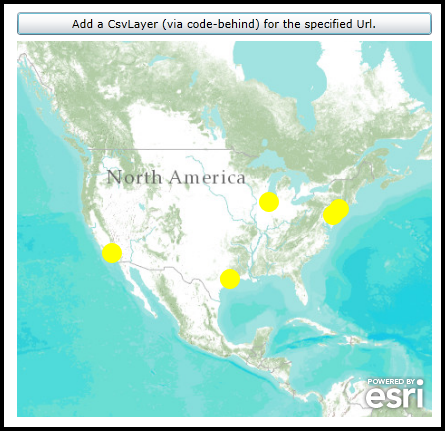
Click the Button to add a CsvLayer to the Map. The CsvLayer will be created using a local Resouce in the Visual Studio project. The CsvLayer.SetSource Method is used to get the local Resource as a Stream.
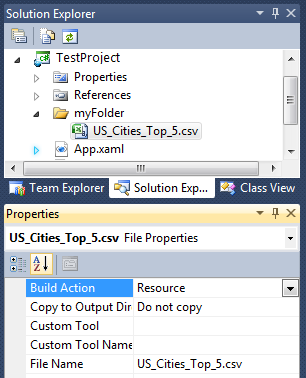
SPECIAL INSTRUCTIONS: The name of the sample Visual Studio project in this code example is "TestProject". Additionally a folder named "myFolder" was added to "TestProject". Place the "US_Cities_Top_5.csv" file in the "myFolder" location. Make sure that the for the Properties of the "US_Cities_Top_5.csv" file that the 'Build Action' is set to 'Resource'.

The following is an example of the ASCII contents for the file named US_Cities_Top_5.csv:
ID,Lat,Long,CityName,Population
1,40.714,-74.006,New York City,8244910
2,34.0522,-118.244,Los Angeles,3819702
3,41.878,-87.636,Chicago,2708120
4,29.763,-95.363,Houston,2099451
5,39.952,-75.168,Philadelphia,1526006
The XAML code in this example is used in conjunction with the code-behind (C# or VB.NET) to demonstrate the functionality.
The following screen shot corresponds to the code example in this page.

| XAML |  Copy Code Copy Code |
|---|---|
<Grid x:Name="LayoutRoot" > <!-- Define a SimpleRenderer with a SimpleMarkerSymbol as Resource that can be used in other locations of the project. --> <Grid.Resources> <esri:SimpleRenderer x:Key="renderer"> <esri:SimpleRenderer.Symbol> <esri:SimpleMarkerSymbol Color="Yellow" Size="20" Style="Circle" /> </esri:SimpleRenderer.Symbol> </esri:SimpleRenderer> </Grid.Resources> <!-- Add a Map Control to the application. Set the Extent to North America. --> <esri:Map x:Name="Map1" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,212,0,0" Height="376" Width="415" Extent="-15219969,2609636,-6232883,6485365"> <!-- Add a backdrop ArcGISTiledMapServiceLayer. --> <esri:ArcGISTiledMapServiceLayer ID="World_Topo_Map" Url="http://services.arcgisonline.com/arcgis/rest/services/world_topo_map/MapServer" /> </esri:Map> <!-- Add a Button that will allow the user to add a CsvLayer via code-behind. --> <Button Name="Button1" Height="23" HorizontalAlignment="Left" Margin="0,183,0,0" VerticalAlignment="Top" Width="415" Content="Add a CsvLayer (via code-behind) for the specified Url." Click="Button1_Click" /> <!-- Provide the instructions on how to use the sample code. --> <TextBlock Height="174" HorizontalAlignment="Left" Name="TextBlock1" VerticalAlignment="Top" Width="788" TextWrapping="Wrap" Text="Click the Button to add a CsvLayer to the Map. The CsvLayer will be created using a local Resouce in the Visual Studio project. The CsvLayer.SetSource Method is used to get the local Resource as a Stream." /> </Grid> | |
| C# |  Copy Code Copy Code |
|---|---|
private void Button1_Click(object sender, System.Windows.RoutedEventArgs e) { // This function executes as a result of the user clicking the Button. It adds a CsvLayer using code-behind. // Create a CsvLayer. ESRI.ArcGIS.Client.Toolkit.DataSources.CsvLayer myCsvLayer = new ESRI.ArcGIS.Client.Toolkit.DataSources.CsvLayer(); // Create a new Uri for the CSV file located on the hard drive. // VERY IMPORTANT: // Replace the first parameter argument of the Uri constructor with the correct string to the location of the CSV // file relative to your test project. In this example the Visual Studio project name is: "TestProject". // Additionally, a folder was added to "TestProject" called "myFolder" and this is where the "US_Cities_Top_5.csv // file is located. Finally, make sure that the for the Properties of the US_Cities_Top_5.csv file that the // 'Build Action' is set to 'Resource'. Uri myUri = new Uri("/TestProject;component/myFolder/US_Cities_Top_5.csv", UriKind.RelativeOrAbsolute); // Create a StreamResourceInfo object using the static/Shared Application.GetResourceStream function. System.Windows.Resources.StreamResourceInfo myStreamResourceInfo = Application.GetResourceStream(myUri); // Use the StreamResourceInfo.Stream in the CsvLayer.SetSource Method myCsvLayer.SetSource(myStreamResourceInfo.Stream); // Set the ID of the CsvLayer. myCsvLayer.ID = "US_Cities_Top_5"; // Use the SimpleRenderer with a SimpleMarkerSymbol that was defined in XAML for the CsvLayer.Render Property. myCsvLayer.Renderer = (ESRI.ArcGIS.Client.IRenderer)LayoutRoot.Resources["renderer"]; // Add the CsvLayer to the Map. Map1.Layers.Add(myCsvLayer); } | |
| VB.NET |  Copy Code Copy Code |
|---|---|
Private Sub Button1_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) ' This function executes as a result of the user clicking the Button. It adds a CsvLayer using code-behind. ' Create a CsvLayer. Dim myCsvLayer As ESRI.ArcGIS.Client.Toolkit.DataSources.CsvLayer = New ESRI.ArcGIS.Client.Toolkit.DataSources.CsvLayer ' Create a new Uri for the CSV file located on the hard drive. ' VERY IMPORTANT: ' Replace the first parameter argument of the Uri constructor with the correct string to the location of the CSV ' file relative to your test project. In this example the Visual Studio project name is: "TestProject". ' Additionally, a folder was added to "TestProject" called "myFolder" and this is where the "US_Cities_Top_5.csv ' file is located. Finally, make sure that the for the Properties of the US_Cities_Top_5.csv file that the ' 'Build Action' is set to 'Resource'. Dim myUri As Uri = New Uri("/TestProject;component/myFolder/US_Cities_Top_5.csv", UriKind.RelativeOrAbsolute) ' Create a StreamResourceInfo object using the static/Shared Application.GetResourceStream function. Dim myStreamResourceInfo As Windows.Resources.StreamResourceInfo = Application.GetResourceStream(myUri) ' Use the StreamResourceInfo.Stream in the CsvLayer.SetSource Method myCsvLayer.SetSource(myStreamResourceInfo.Stream) ' Set the ID of the CsvLayer. myCsvLayer.ID = "US_Cities_Top_5" ' Use the SimpleRenderer with a SimpleMarkerSymbol that was defined in XAML for the CsvLayer.Render Property. myCsvLayer.Renderer = LayoutRoot.Resources("renderer") ' Add the CsvLayer to the Map. Map1.Layers.Add(myCsvLayer) End Sub | |
Target Platforms: Windows XP Professional, Windows Server 2003 family, Windows Vista, Windows Server 2008 family, Windows 7, Windows 8




