| Visual Basic (Declaration) | |
|---|---|
Public Shared ReadOnly LayersProperty As DependencyProperty | |
| C# | |
|---|---|
public static readonly DependencyProperty LayersProperty | |
Property Fields are used for binding to other objects in the code-behind class file. You do not use Property Fields directly in XAML.
Binding is a powerful mechanism to have Properties automatically update when something changes in an application. Typically Binding is performed in the XAML as this is the easiest coding pattern but there may be instance where you want perform binding in code-behind. The various Property Fields allow this to occur.
Setting LayersProperty Field dependency property could have useful applications such as:
- Changing the LayersCollection on a Map from one XAML page to another XAML page (i.e. passing a global variable to maintain state in an application).
- Storing the LayersCollection in a hidden object on a page that can update automatically based user interaction with another set of controls.
How to use:
Click the various buttons to see the effect of performing Binding in code-behind.
The XAML code in this example is used in conjunction with the code-behind (C# or VB.NET) to demonstrate the functionality.
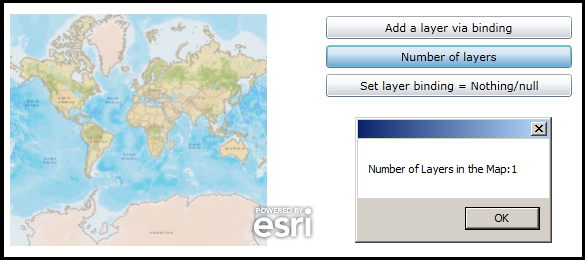
The following screen shot corresponds to the code example in this page.

| XAML |  Copy Code Copy Code |
|---|---|
<Grid x:Name="LayoutRoot" > <!-- Add a Map control. --> <esri:Map Background="White" HorizontalAlignment="Left" Name="Map1" VerticalAlignment="Top" Height="232" Width="364" Margin="12,70,0,0"/> <!-- Provide the instructions on how to use the sample code. --> <TextBlock Height="40" HorizontalAlignment="Left" Name="TextBlock1" VerticalAlignment="Top" Width="618" TextWrapping="Wrap" Margin="2,9,0,0" Text="Click the various buttons to see the effect of performing Binding in code-behind." /> <!-- Create a few buttons to demonstrate an example of Binding in code-behind. --> <Button Content="Add a layer via binding" Height="23" HorizontalAlignment="Left" Margin="382,72,0,0" Name="Button1" VerticalAlignment="Top" Width="246" Click="Button1_Click"/> <Button Content="Number of layers" Height="23" HorizontalAlignment="Left" Margin="382,101,0,0" Name="Button2" VerticalAlignment="Top" Width="246" Click="Button2_Click"/> <Button Content="Set layer binding = Nothing/null" Height="23" HorizontalAlignment="Left" Margin="382,130,0,0" Name="Button3" VerticalAlignment="Top" Width="246" Click="Button3_Click"/> </Grid> | |
| C# |  Copy Code Copy Code |
|---|---|
private void Button1_Click(object sender, System.Windows.RoutedEventArgs e) { // Create a new LayerCollection and add an ArcGISTiledMapServiceLayer to it. ESRI.ArcGIS.Client.LayerCollection myLayerCollection = new ESRI.ArcGIS.Client.LayerCollection(); ESRI.ArcGIS.Client.ArcGISTiledMapServiceLayer myArcGISTiledMapServiceLayer = new ESRI.ArcGIS.Client.ArcGISTiledMapServiceLayer(); myArcGISTiledMapServiceLayer.Url = "http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer"; myLayerCollection.Add(myArcGISTiledMapServiceLayer); // Assign the LayerCollection to the Button's Tag Property Button1.Tag = myLayerCollection; // Bind the Button1.Tag to Map1.Layers using the Map.LayersProperty Field System.Windows.Data.Binding myBinding = new System.Windows.Data.Binding("Tag"); myBinding.ElementName = "Button1"; Map1.SetBinding(ESRI.ArcGIS.Client.Map.LayersProperty, myBinding); } private void Button2_Click(object sender, System.Windows.RoutedEventArgs e) { // Try using this button after clicking Button1 and Button3 to see the different results. // Display the number of Layers in the Map in a MessageBox. ESRI.ArcGIS.Client.LayerCollection myLayerCollection = Map1.Layers; double myLayerCount = myLayerCollection.Count; MessageBox.Show("Number of Layers in the Map:" + myLayerCount.ToString()); } private void Button3_Click(object sender, System.Windows.RoutedEventArgs e) { // Clear out all of the Layers in the LayerCollection which will automatically impact the // Map.Layers LayerCollection because they were bound together in the Button1 Click Event. ESRI.ArcGIS.Client.LayerCollection myLayerCollection = Button1.Tag; myLayerCollection.Clear(); } | |
| VB.NET |  Copy Code Copy Code |
|---|---|
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) ' Create a new LayerCollection and add an ArcGISTiledMapServiceLayer to it. Dim myLayerCollection As New ESRI.ArcGIS.Client.LayerCollection Dim myArcGISTiledMapServiceLayer As New ESRI.ArcGIS.Client.ArcGISTiledMapServiceLayer myArcGISTiledMapServiceLayer.Url = "http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer" myLayerCollection.Add(myArcGISTiledMapServiceLayer) ' Assign the LayerCollection to the Button's Tag Property Button1.Tag = myLayerCollection ' Bind the Button1.Tag to Map1.Layers using the Map.LayersProperty Field Dim myBinding As System.Windows.Data.Binding = New System.Windows.Data.Binding("Tag") myBinding.ElementName = "Button1" Map1.SetBinding(ESRI.ArcGIS.Client.Map.LayersProperty, myBinding) End Sub Private Sub Button2_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) ' Try using this button after clicking Button1 and Button3 to see the different results. ' Display the number of Layers in the Map in a MessageBox. Dim myLayerCollection As ESRI.ArcGIS.Client.LayerCollection = Map1.Layers Dim myLayerCount As Double = myLayerCollection.Count MessageBox.Show("Number of Layers in the Map:" + myLayerCount.ToString) End Sub Private Sub Button3_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) ' Clear out all of the Layers in the LayerCollection which will automatically impact the ' Map.Layers LayerCollection because they were bound together in the Button1 Click Event. Dim myLayerCollection As ESRI.ArcGIS.Client.LayerCollection = Button1.Tag myLayerCollection.Clear() End Sub | |
Target Platforms: Windows XP Professional, Windows Server 2003 family, Windows Vista, Windows Server 2008 family, Windows 7, Windows 8




