| Visual Basic (Declaration) | |
|---|---|
Public Event MouseRightButtonUp As MouseButtonEventHandler | |
| C# | |
|---|---|
public event MouseButtonEventHandler MouseRightButtonUp | |
The Graphic.MouseRightButtonUp is useful for capturing when the user has clicked and released with the Right Mouse Button in the bounding area of a Graphic. Some useful scenarios for taking advantage of the Graphic.MouseRightButtonUp Event include:
- Display information in another control about Attribute information for a Graphic (see the code example in this document)
- Stop an animation on another control as a result of focus of a particular Graphic being received
There are two input parameters that are passed into the Graphic.MouseRightButtonUp Event when it is fired, they are: sender, and e.
sender is the Graphic for which the mouse, stylus, or touch has just been clicked on.
e is a System.Windows.Input.MouseButtonEventArgs and has three Properties: StylusDevice, OriginalSource, and Handled. One of most important Properties of StylusDevice is the DeviceType which will tell whether the pointer that has entered the Graphic is a mouse, stylus or touch. The OriginalSource Property gets a reference to the object that raised the event. The Handled Property gets or sets a value that marks the routed event as handled (a True value for Handled prevents most handlers along the event route from handling the same event again; the default value is False).
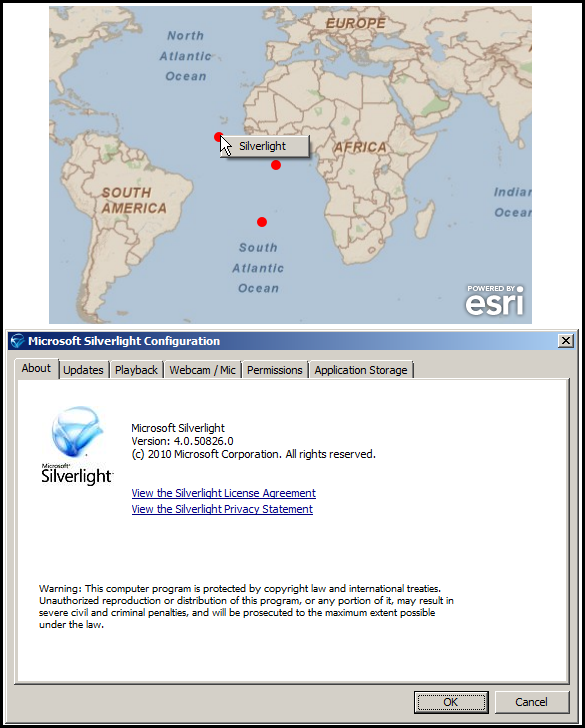
When working in a Silverlight application and trying to use Graphic.MouseRightButtonDown Event, setting the e.Handled Property to True becomes paramount in order to override the default functionality of the Microsoft Silverlight Configuration dialog automatically showing whenever the user right clicks in a Silverlight application. By setting e.Handled = True, the routed Event is considered handled and the Microsoft Silverlight Configuration dialog will not display and allows the remainder of the Graphic.MouseRightButtonDown Event to process. The following screen shot provides a visual example of right clicking over a Graphic in the ESRI Map Control when the e.Handled is False (the default) and thereby causing the Silverlight button to appear which controls opening the Microsoft Silverlight Configuration dialog.

In order to make use of the Graphic.MouseRightButtonUp Event it is required to make use of the e.Handled = True in the Graphic.MouseRightButtonDown Event. If the e.Handled Property is left its default value (False) in the Graphic.MouseRightButtonDown Event, then the Graphic.MouseRightButtonUp Event will never fire.
The Graphic.MouseRightButtonDown and Graphic.MouseRightButtonUp Events only fires when a user right clicks on a Graphic. If the user right clicks with the mouse in the Map Control in an area where a Graphic is not located then the Events will not fire. This also means that if the user right clicks in an area of the Map Control where no Graphic exists then the Silverlight button will display.
The event handler receives an argument of type MouseButtonEventArgs containing data related to this event. The following MouseButtonEventArgs properties provide information specific to this event.
| Property | Description |
|---|---|
| ButtonState | Gets the state of the button associated with the event. |
| ChangedButton | Gets the button associated with the event. |
| ClickCount | Gets the number of times the button was clicked. |
| Device (Inherited from System.Windows.Input.InputEventArgs) | Gets the input device that initiated this event. |
| Handled (Inherited from System.Windows.RoutedEventArgs) | Gets or sets a value that indicates the present state of the event handling for a routed event as it travels the route. |
| LeftButton (Inherited from System.Windows.Input.MouseEventArgs) | Gets the current state of the left mouse button. |
| MiddleButton (Inherited from System.Windows.Input.MouseEventArgs) | Gets the current state of the middle mouse button. |
| MouseDevice (Inherited from System.Windows.Input.MouseEventArgs) | Gets the mouse device associated with this event. |
| OriginalSource (Inherited from System.Windows.RoutedEventArgs) | Gets the original reporting source as determined by pure hit testing, before any possible System.Windows.RoutedEventArgs.Source adjustment by a parent class. |
| RightButton (Inherited from System.Windows.Input.MouseEventArgs) | Gets the current state of the right mouse button. |
| RoutedEvent (Inherited from System.Windows.RoutedEventArgs) | Gets or sets the System.Windows.RoutedEventArgs.RoutedEvent associated with this System.Windows.RoutedEventArgs instance. |
| Source (Inherited from System.Windows.RoutedEventArgs) | Gets or sets a reference to the object that raised the event. |
| StylusDevice (Inherited from System.Windows.Input.MouseEventArgs) | Gets the stylus device associated with this event. |
| Timestamp (Inherited from System.Windows.Input.InputEventArgs) | Gets the time when this event occurred. |
| XButton1 (Inherited from System.Windows.Input.MouseEventArgs) | Gets the current state of the first extended mouse button. |
| XButton2 (Inherited from System.Windows.Input.MouseEventArgs) | Gets the state of the second extended mouse button. |
How to use:
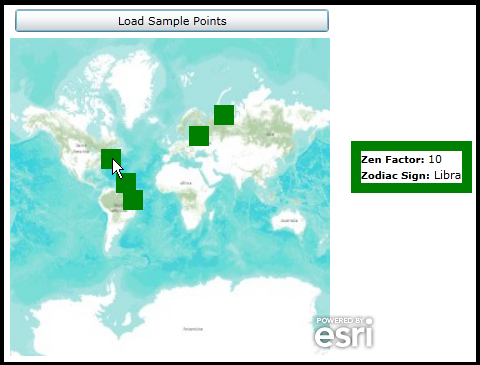
Click the button to add Graphics (with Attributes) to the Map. Then right-click and hold with the Mouse on a Graphic to launch a Popup that displays Attribute information about the Graphic. When you release the right mouse button the Popup will automatically close.
SPECIAL INSTRUCTIONS: There are two XAML files (each with code-behind files) associated with this code example. The first XAML file is used in conjunction with the code-behind (C# or VB.NET) to demonstrate the launching a UserControl to display Graphic.Attribute information when the user right clicks and holds with the mouse button over a Graphic. The second XAML file is used in conjunction with the code-behind (C# or VB.NET) to define the User Interface (UI) look of the UserControl based upon a Microsoft Popup. Name the UserControl "Popup_UserControl.xaml" and copy the contents from the second XAML file and its associated code-behind (C# or VB.NET) into the correct location of the UserControl so that first XAML file with code-behind file can instantiate the UserControl Class correctly.
The following screen shot corresponds to the code example in this page.

| XAML |  Copy Code Copy Code |
|---|---|
<!-- This is the first XAML file and is the driver of the application. --> <Grid x:Name="LayoutRoot"> <!-- Add a Map control with an ArcGISTiledMapServiceLayer --> <esri:Map Background="White" HorizontalAlignment="Left" Margin="0,150,0,0" Name="Map1" VerticalAlignment="Top" Height="318" Width="423" > <esri:ArcGISTiledMapServiceLayer ID="PhysicalTiledLayer" Url="http://services.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer" /> <!-- Create a GraphicsLayer to hold the Graphics that will be defined in code-behind. Setting the ID attribute is key to accessing in the code-behind. --> <esri:GraphicsLayer ID="MyGraphicsLayer" /> </esri:Map> <!-- Add a Button to perform the work. Note the Click Event handler is wired-up to use code-behind. --> <Button Content="Load Sample Points" Height="23" HorizontalAlignment="Left" Margin="57,121,0,0" Name="Button1" VerticalAlignment="Top" Width="314" Click="Button1_Click"/> <!-- Provide the instructions on how to use the sample code. --> <TextBlock Height="65" Name="TextBlock1" VerticalAlignment="Top" TextWrapping="Wrap" Margin="9,3,88,0" Text="Click the button to add Graphics (with Attributes) to the Map. Then right-click and hold with the Mouse on a Graphic to launch a Popup that displays Attribute information about the Graphic. When you release the right mouse button the Popup will automatically close." /> </Grid> | |
| C# |  Copy Code Copy Code |
|---|---|
private void Button1_Click(object sender, System.Windows.RoutedEventArgs e) { // This function adds a few MapPoint based Graphics with Attributes to the GraphicsLayer. // The GraphicsLayer was defined in XAML. ESRI.ArcGIS.Client.GraphicsLayer theGraphicsLayer = Map1.Layers["MyGraphicsLayer"]; ESRI.ArcGIS.Client.GraphicCollection theGraphicsCollection = theGraphicsLayer.Graphics; theGraphicsLayer.Graphics.Add(MakeMapPointGraphic(-7356594.25, 4752385.95, 102100, 10, "Libra")); theGraphicsLayer.Graphics.Add(MakeMapPointGraphic(3654893.89, 7718746.02, 102100, 8, "Leo")); theGraphicsLayer.Graphics.Add(MakeMapPointGraphic(6801033.36, 10325547.3, 102100, 7, "Virgo")); theGraphicsLayer.Graphics.Add(MakeMapPointGraphic(-5468910.57, 1741081.03, 102100, 8, "Taurus")); theGraphicsLayer.Graphics.Add(MakeMapPointGraphic(-4614958.43, -326382.05, 102100, 9, "Pisces")); } public object MakeMapPointGraphic(double X, double Y, int SR, int anAttributeValue1, string anAttributeValue2) { // This function constructs a new Graphic using: // (1) coordinate pairs (X, Y) // (2) a SpatialReference.WKID (SR) // (3) some Attribute values (anAttributeValue, anAttributeValue2) // Create a SpatialReference for the Graphic. ESRI.ArcGIS.Client.Geometry.SpatialReference aSpatialReference = new ESRI.ArcGIS.Client.Geometry.SpatialReference(SR); // Create a MapPoint object and set its SpatialReference and coordinate (X,Y) information. ESRI.ArcGIS.Client.Geometry.MapPoint aMapPoint = new ESRI.ArcGIS.Client.Geometry.MapPoint(X, Y, aSpatialReference); // Create a new instance of one Graphic and assign its Geometry. ESRI.ArcGIS.Client.Graphic aGraphic = new ESRI.ArcGIS.Client.Graphic(); aGraphic.Geometry = (ESRI.ArcGIS.Client.Geometry.Geometry)aMapPoint; // Create a new instance of a SimpleMarkerSymbol and set its Color, Style, and Size Properties. ESRI.ArcGIS.Client.Symbols.SimpleMarkerSymbol aSimpleMarkerySymbol = new ESRI.ArcGIS.Client.Symbols.SimpleMarkerSymbol(); aSimpleMarkerySymbol.Color = new System.Windows.Media.SolidColorBrush(Colors.Green); aSimpleMarkerySymbol.Style = ESRI.ArcGIS.Client.Symbols.SimpleMarkerSymbol.SimpleMarkerStyle.Square; aSimpleMarkerySymbol.Size = 20; aGraphic.Symbol = (ESRI.ArcGIS.Client.Symbols.Symbol)aSimpleMarkerySymbol; // Add some Attributes to the Graphic. aGraphic.Attributes.Add("Zen Factor", anAttributeValue1); aGraphic.Attributes.Add("Zodiac Sign", anAttributeValue2); // Dynamically wire-up the MouseRightButtonDown and MouseRightButtonUp Event handlers. aGraphic.MouseRightButtonDown += Graphic_MouseRightButtonDown; aGraphic.MouseRightButtonUp += Graphic_MouseRightButtonUp; // Return the created Graphic. return aGraphic; } // Create a UserControl that is based upon a Popup to display Attribute information about a Graphic. // In general using global variables (aka. Member variables) is not a good coding practice but since // we need to control Properties of the UserControl across multiple functions, its becomes a necessity. // NOTE: The second XAML file in the example code contains the information for the Popup_UserControl. private Popup_UserControl _xa = new Popup_UserControl(); private void Graphic_MouseRightButtonDown(object sender, System.Windows.Input.MouseButtonEventArgs e) { // This function overrides the default right mouse button click behavior to display a Microsoft // Popup control with some Graphic Attribute values when the user clicks on a Graphic. // NOTES: // e.StylusDevice is a System.Windows.Input.MouseEventArgs.StylusDevice Property // e.StylusDevice.DeviceType is a TabletDeviceType Enumeration value of (Mouse, Stylus, Touch) // e.OriginalSource is a System.Windows.Shapes.Ellipse // e.Handled is a Boolean denoting whether the routed event was handled // sender is the ESRI.ArcGIS.Client.Graphic that was clicked on // This is the way to stop the annoying Silverlight button from appearing! It is also necessary in // order for the Graphic.MouseRightButtonUp Event to fire. e.Handled = true; // Get the Graphic object that was clicked on. ESRI.ArcGIS.Client.Graphic theGraphic = (ESRI.ArcGIS.Client.Graphic)sender; // Use some functions that were defined in the UserControl to display Graphic.Attribute values // the TextBoxes of the Popup. _xa.SetCustomAttribute1(theGraphic.Attributes.Item("Zen Factor")); _xa.SetCustomAttribute2(theGraphic.Attributes.Item("Zodiac Sign").ToString()); // Call the UserControl function to display the Popup. _xa.Show(); } private void Graphic_MouseRightButtonUp(object sender, MouseButtonEventArgs e) { // This function causes the UserControl Popup to close. // NOTES: // e.StylusDevice is a System.Windows.Input.MouseEventArgs.StylusDevice Property // e.StylusDevice.DeviceType is a TabletDeviceType Enumeration value of (Mouse, Stylus, Touch) // e.OriginalSource is a System.Windows.Shapes.Ellipse // e.Handled is a Boolean denoting whether the routed event was handled // sender is the ESRI.ArcGIS.Client.Graphic that was clicked on // Call the UserControl function to close the Popup. This will occur as soon as the user lets // go of the right mouse button. _xa.Close(); } | |
| VB.NET |  Copy Code Copy Code |
|---|---|
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) ' This function adds a few MapPoint based Graphics with Attributes to the GraphicsLayer. ' The GraphicsLayer was defined in XAML. Dim theGraphicsLayer As ESRI.ArcGIS.Client.GraphicsLayer = Map1.Layers("MyGraphicsLayer") Dim theGraphicsCollection As ESRI.ArcGIS.Client.GraphicCollection = theGraphicsLayer.Graphics theGraphicsLayer.Graphics.Add(MakeMapPointGraphic(-7356594.25, 4752385.95, 102100, 10, "Libra")) theGraphicsLayer.Graphics.Add(MakeMapPointGraphic(3654893.89, 7718746.02, 102100, 8, "Leo")) theGraphicsLayer.Graphics.Add(MakeMapPointGraphic(6801033.36, 10325547.3, 102100, 7, "Virgo")) theGraphicsLayer.Graphics.Add(MakeMapPointGraphic(-5468910.57, 1741081.03, 102100, 8, "Taurus")) theGraphicsLayer.Graphics.Add(MakeMapPointGraphic(-4614958.43, -326382.05, 102100, 9, "Pisces")) End Sub Public Function MakeMapPointGraphic(ByVal X As Double, ByVal Y As Double, ByVal SR As Integer, ByVal anAttributeValue1 As Integer, ByVal anAttributeValue2 As String) ' This function constructs a new Graphic using: ' (1) coordinate pairs (X, Y) ' (2) a SpatialReference.WKID (SR) ' (3) some Attribute values (anAttributeValue, anAttributeValue2) ' Create a SpatialReference for the Graphic. Dim aSpatialReference As New ESRI.ArcGIS.Client.Geometry.SpatialReference(SR) ' Create a MapPoint object and set its SpatialReference and coordinate (X,Y) information. Dim aMapPoint As New ESRI.ArcGIS.Client.Geometry.MapPoint(X, Y, aSpatialReference) ' Create a new instance of one Graphic and assign its Geometry. Dim aGraphic As New ESRI.ArcGIS.Client.Graphic aGraphic.Geometry = CType(aMapPoint, ESRI.ArcGIS.Client.Geometry.Geometry) ' Create a new instance of a SimpleMarkerSymbol and set its Color, Style, and Size Properties. Dim aSimpleMarkerySymbol As New ESRI.ArcGIS.Client.Symbols.SimpleMarkerSymbol aSimpleMarkerySymbol.Color = New System.Windows.Media.SolidColorBrush(Colors.Green) aSimpleMarkerySymbol.Style = ESRI.ArcGIS.Client.Symbols.SimpleMarkerSymbol.SimpleMarkerStyle.Square aSimpleMarkerySymbol.Size = 20 aGraphic.Symbol = CType(aSimpleMarkerySymbol, ESRI.ArcGIS.Client.Symbols.Symbol) ' Add some Attributes to the Graphic. aGraphic.Attributes.Add("Zen Factor", anAttributeValue1) aGraphic.Attributes.Add("Zodiac Sign", anAttributeValue2) ' Dynamically wire-up the MouseRightButtonDown and MouseRightButtonUp Event handlers. AddHandler aGraphic.MouseRightButtonDown, AddressOf Graphic_MouseRightButtonDown AddHandler aGraphic.MouseRightButtonUp, AddressOf Graphic_MouseRightButtonUp ' Return the created Graphic. Return aGraphic End Function ' Create a UserControl that is based upon a Popup to display Attribute information about a Graphic. ' In general using global variables (aka. Member variables) is not a good coding practice but since ' we need to control Properties of the UserControl across multiple functions, its becomes a necessity. ' NOTE: The second XAML file in the example code contains the information for the Popup_UserControl. Private _xa As New Popup_UserControl Private Sub Graphic_MouseRightButtonDown(ByVal sender As System.Object, ByVal e As System.Windows.Input.MouseButtonEventArgs) ' This function overrides the default right mouse button click behavior to display a Microsoft ' Popup control with some Graphic Attribute values when the user clicks on a Graphic. ' NOTES: ' e.StylusDevice is a System.Windows.Input.MouseEventArgs.StylusDevice Property ' e.StylusDevice.DeviceType is a TabletDeviceType Enumeration value of (Mouse, Stylus, Touch) ' e.OriginalSource is a System.Windows.Shapes.Ellipse ' e.Handled is a Boolean denoting whether the routed event was handled ' sender is the ESRI.ArcGIS.Client.Graphic that was clicked on ' This is the way to stop the annoying Silverlight button from appearing! It is also necessary in ' order for the Graphic.MouseRightButtonUp Event to fire. e.Handled = True ' Get the Graphic object that was clicked on. Dim theGraphic As ESRI.ArcGIS.Client.Graphic = CType(sender, ESRI.ArcGIS.Client.Graphic) ' Use some functions that were defined in the UserControl to display Graphic.Attribute values ' the TextBoxes of the Popup. _xa.SetCustomAttribute1(theGraphic.Attributes.Item("Zen Factor")) _xa.SetCustomAttribute2(theGraphic.Attributes.Item("Zodiac Sign").ToString) ' Call the UserControl function to display the Popup. _xa.Show() End Sub Private Sub Graphic_MouseRightButtonUp(ByVal sender As Object, ByVal e As MouseButtonEventArgs) ' This function causes the UserControl Popup to close. ' NOTES: ' e.StylusDevice is a System.Windows.Input.MouseEventArgs.StylusDevice Property ' e.StylusDevice.DeviceType is a TabletDeviceType Enumeration value of (Mouse, Stylus, Touch) ' e.OriginalSource is a System.Windows.Shapes.Ellipse ' e.Handled is a Boolean denoting whether the routed event was handled ' sender is the ESRI.ArcGIS.Client.Graphic that was clicked on ' Call the UserControl function to close the Popup. This will occur as soon as the user lets ' go of the right mouse button. _xa.Close() End Sub | |
| XAML |  Copy Code Copy Code |
|---|---|
<!-- Define a new Microsoft Popup Control. --> <Popup x:Name="popMessage" VerticalOffset="300" HorizontalOffset="400"> <Grid x:Name="LayoutRoot" Background="White"> <Border BorderBrush="Green" BorderThickness="10" Name="Border1"> <StackPanel> <!-- This StackPanel will display some Graphic Attribute information. --> <StackPanel Orientation="Horizontal" Name="StackPanel_ZenFactor"> <TextBlock Text="Zen Factor: " FontWeight="Bold" FontSize="10" VerticalAlignment="Center"/> <TextBlock x:Name="TextBlock_ZenFactor" HorizontalAlignment="Left" VerticalAlignment="Center" /> </StackPanel> <!-- This StackPanel will display some Graphic Attribute information. --> <StackPanel Orientation="Horizontal" Name="StackPanel_ZodiacSign"> <TextBlock Text="Zodiac Sign: " FontWeight="Bold" FontSize="10" VerticalAlignment="Center"/> <TextBlock x:Name="TextBlock_ZodiacSign" HorizontalAlignment="Left" VerticalAlignment="Center" /> </StackPanel> </StackPanel> </Border> </Grid> </Popup> | |
| C# |  Copy Code Copy Code |
|---|---|
// This Class provides the logic for the UserControl that launches a Popup Control which will // display Graphic Attribute information while the user clicks and holds down the right mouse // button. public partial class Popup_UserControl : UserControl { public Popup_UserControl() { InitializeComponent(); } public void Show() { // Launch the Popup popMessage.IsOpen = true; } public void SetCustomAttribute1(int anInteger) { // Set the TextBlock.Text from the Graphic Attribute value. TextBlock_ZenFactor.Text = anInteger.ToString(); } public void SetCustomAttribute2(string aString) { // Set the TextBlock.Text from the Graphic Attribute value. TextBlock_ZodiacSign.Text = aString; } public void Close() { // Close the Popup popMessage.IsOpen = false; } } | |
| VB.NET |  Copy Code Copy Code |
|---|---|
' This Class provides the logic for the UserControl that launches a Popup Control which will ' display Graphic Attribute information while the user clicks and holds down the right mouse ' button. Partial Public Class Popup_UserControl Inherits UserControl Public Sub New() InitializeComponent() End Sub Public Sub Show() ' Launch the Popup popMessage.IsOpen = True End Sub Public Sub SetCustomAttribute1(ByVal anInteger As Integer) ' Set the TextBlock.Text from the Graphic Attribute value. TextBlock_ZenFactor.Text = anInteger.ToString End Sub Public Sub SetCustomAttribute2(ByVal aString As String) ' Set the TextBlock.Text from the Graphic Attribute value. TextBlock_ZodiacSign.Text = aString End Sub Public Sub Close() ' Close the Popup popMessage.IsOpen = False End Sub End Class | |
Target Platforms: Windows XP Professional, Windows Server 2003 family, Windows Vista, Windows Server 2008 family, Windows 7, Windows 8




