| Visual Basic (Declaration) | |
|---|---|
Public Property Radius As Integer | |
| C# | |
|---|---|
public int Radius {get; set;} | |
The FlareClusterer allows users to view geographic phenomena in a condensed form by clustering the number of occurrences of features into non-interactive grouping and animated interactive flare-out symbols. The FlareClusterer can be used on features in a FeatureLayer or GraphicsLayer. The following is a visual depiction of various style of graphics that can be displayed using the FlareClusterer:

The .Radius Property defines how many pixels are between individual graphic features in FeatureLayer or GraphicsLayer before they convert to non-interactive grouping or animated interactive flare-out symbols. When the number of pixels between two graphic features is larger than the .Radius Property then those two graphic features will be shown individually in the Map Control. The default value for the .Radius Property is 20 pixels.
Property Value
The cluster radius.How to use:
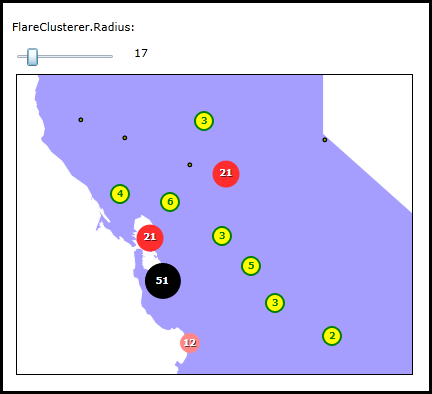
Move the slider to see how changing the FlareClusterer.Radius impacts the visual appearance of the FlareClusterer.
The XAML code in this example is used in conjunction with the code-behind (C# or VB.NET) to demonstrate the functionality.
The following screen shot corresponds to the code example in this page.

| XAML |  Copy Code Copy Code |
|---|---|
<Grid x:Name="LayoutRoot" > <!-- Add a Map Control to the application. Set the Extent the NorthCentral California. --> <esri:Map x:Name="Map1" WrapAround="True" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="12,158,0,0" Height="300" Width="400" Extent="-13817069,4368389,-13228599,4809741" IsLogoVisible="False"> <!-- Add a backdrop FeatureLayer for reference. It is the polygon boundary for the state of California. --> <esri:FeatureLayer ID="CA" IgnoreServiceScaleRange="True" Where="ST_ABBREV = 'CA'" Url="http://server.arcgisonline.com/ArcGIS/rest/services/Demographics/USA_Unemployment_Rate/MapServer/4"/> <!-- Add a FeatureLayer that has the Initialized Event wired up for code-behind. The Initialized Event will set up the starting tick value for the Slider that matches the FeatureLayer.FlareClusterer.Radius. The FeatureLayer is based upon MapPoint Graphics that represent cities in California. --> <esri:FeatureLayer ID="California_Cities" IgnoreServiceScaleRange="True" Where="STATE_NAME='California'" Url="http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Specialty/ESRI_StatesCitiesRivers_USA/MapServer/0" Initialized="FeatureLayer_Initialized"> <!-- Add a FlareClusterer to the FeatureLayer. Supply default values for the .Radius, .FlareBackground, and FlareForeground Prperties. --> <esri:FeatureLayer.Clusterer> <esri:FlareClusterer FlareBackground="Yellow" FlareForeground="Green" Radius="20"> <!-- Add a custom FlareClusterer.Gradient that ramps colors between White, Red, and Black. --> <esri:FlareClusterer.Gradient> <LinearGradientBrush MappingMode="RelativeToBoundingBox" > <GradientStop Color="White" Offset="0.0" /> <GradientStop Color="Red" Offset="0.5" /> <GradientStop Color="Black" Offset="1.0" /> </LinearGradientBrush> </esri:FlareClusterer.Gradient> </esri:FlareClusterer> </esri:FeatureLayer.Clusterer> </esri:FeatureLayer> </esri:Map> <!-- Add controls for changing the FlareClusterer.Radius of the California cities FeatureLayer. --> <sdk:Label Height="22" HorizontalAlignment="Left" Margin="12,103,0,0" Name="Label3" VerticalAlignment="Top" Width="134" Content="FlareClusterer.Radius:"/> <Slider Height="23" HorizontalAlignment="Left" Margin="12,129,0,0" Name="Slider1" VerticalAlignment="Top" Width="106" Minimum="1" Maximum="100" ValueChanged="Slider1_ValueChanged" /> <TextBlock Height="23" HorizontalAlignment="Left" Margin="134,129,0,0" Name="TextBlock_SliderValue" VerticalAlignment="Top" /> <!-- Provide the instructions on how to use the sample code. --> <TextBlock Height="97" HorizontalAlignment="Left" Name="TextBlock1" VerticalAlignment="Top" Width="427" TextWrapping="Wrap" Text="Move the slider to see how changing the FlareClusterer.Radius impacts the visual appearance of the FlareClusterer." /> </Grid> | |
| C# |  Copy Code Copy Code |
|---|---|
private void Slider1_ValueChanged(object sender, System.Windows.RoutedPropertyChangedEventArgs<System.Double> e) { // Ensure that the Slider has been initialized before trying to use other UI Controls. if (Slider1 != null) { // Display the Slider tick value in a TextBlock. It will adjust as the user moves the slider. TextBlock_SliderValue.Text = Convert.ToInt32(Slider1.Value).ToString(); // Get the California cities FeatureLayer from the Map. ESRI.ArcGIS.Client.FeatureLayer theFeatureLayer = (ESRI.ArcGIS.Client.FeatureLayer)Map1.Layers["California_Cities"]; // Get the FlareClusterer from the FeatureLayer. ESRI.ArcGIS.Client.FlareClusterer theFlareClusterer = (ESRI.ArcGIS.Client.FlareClusterer)theFeatureLayer.Clusterer; // Set the FlareClusterer.Radius to the TextBlock value (this is what the user specified on the Slider). theFlareClusterer.Radius = Convert.ToInt32(TextBlock_SliderValue.Text); // Refresh the Graphics in the FeatureLayer. theFeatureLayer.Refresh(); } } private void FeatureLayer_Initialized(object sender, System.EventArgs e) { // Ensure that the Slider has been initialized before trying to use other UI Controls. if (Slider1 != null) { // Get the California cities FeatureLayer from the Map. ESRI.ArcGIS.Client.FeatureLayer theFeatureLayer = (ESRI.ArcGIS.Client.FeatureLayer)sender; // Get the FlareClusterer from the FeatureLayer. ESRI.ArcGIS.Client.FlareClusterer theFlareClusterer = (ESRI.ArcGIS.Client.FlareClusterer)theFeatureLayer.Clusterer; // Set the initial Slider's tick value to that of the FlareClusterer.Radius that was set in XAML. Slider1.Value = theFlareClusterer.Radius; } } | |
| VB.NET |  Copy Code Copy Code |
|---|---|
Private Sub Slider1_ValueChanged(sender As System.Object, e As System.Windows.RoutedPropertyChangedEventArgs(Of System.Double)) ' Ensure that the Slider has been initialized before trying to use other UI Controls. If Slider1 IsNot Nothing Then ' Display the Slider tick value in a TextBlock. It will adjust as the user moves the slider. TextBlock_SliderValue.Text = CInt(Slider1.Value) ' Get the California cities FeatureLayer from the Map. Dim theFeatureLayer As ESRI.ArcGIS.Client.FeatureLayer = Map1.Layers("California_Cities") ' Get the FlareClusterer from the FeatureLayer. Dim theFlareClusterer As ESRI.ArcGIS.Client.FlareClusterer = theFeatureLayer.Clusterer ' Set the FlareClusterer.Radius to the TextBlock value (this is what the user specified on the Slider). theFlareClusterer.Radius = CInt(TextBlock_SliderValue.Text) ' Refresh the Graphics in the FeatureLayer. theFeatureLayer.Refresh() End If End Sub Private Sub FeatureLayer_Initialized(sender As System.Object, e As System.EventArgs) ' Ensure that the Slider has been initialized before trying to use other UI Controls. If Slider1 IsNot Nothing Then ' Get the California cities FeatureLayer from the Map. Dim theFeatureLayer As ESRI.ArcGIS.Client.FeatureLayer = sender ' Get the FlareClusterer from the FeatureLayer. Dim theFlareClusterer As ESRI.ArcGIS.Client.FlareClusterer = theFeatureLayer.Clusterer ' Set the initial Slider's tick value to that of the FlareClusterer.Radius that was set in XAML. Slider1.Value = theFlareClusterer.Radius End If End Sub | |
Target Platforms: Windows XP Professional, Windows Server 2003 family, Windows Vista, Windows Server 2008 family, Windows 7, Windows 8




