| Visual Basic (Declaration) | |
|---|---|
Public Property TileServers As OpenStreetMapLayer.TileServerList | |
| C# | |
|---|---|
public OpenStreetMapLayer.TileServerList TileServers {get; set;} | |
It is only required to create a new instance of an OpenStreetMapLayer and then add it to the Map.Layers Property to display a default OpenStreetMapLayer. The reason for this is that the internals of the OpenStreetMapLayer constructor automatically uses an internal Url to a web service provided by the OpenStreetMap organization. So the following is an XAML example of all that is needed to create a default OpenStreetMapLayer:
<esri:Map x:Name="MyMap">
<esri:OpenStreetMapLayer />
</esri:Map>
The OpenStreetMap organization hosts several types of maps that can be used as OpenStreetMapLayer's. To change which type of map is used, specify the OpenStreetMapLayer.Style Property to any one of several OpenStreetMapLayer.MapStyle Enumerations. The default OpenStreetMap.MapStyle Property is OpenStreetMapLayer.MapStyle.Mapnik meaning that if an OpenStreetMapLayer.Style is not specified in constructing an OpenStreetMapLayer, the OpenStreetMapLayer.MapStyle.Mapnik style will be used by default. The following is an XAML example of specifying a specific OpenStreetMapLayer.Style when defining a new OpenStreetMapLayer:
<esri:Map x:Name="MyMap">
<esri:OpenStreetMapLayer Style=”CycleMap”/>
</esri:Map>
If it is not desired to use the map services provided directly by the OpenStreetMap organization or if you discover that additional map services are provided for which Esri has not provided an explicit OpenStreetMapLayer.Style, developers can explicitly provide their own Url's for an OpenStreetMapLayer using the OpenStreetMapLayer.TileServers Property. When using the OpenStreetMapLayer.TileServers Property, the OpenStreetMapLayer.Style Property is ignored. The OpenStreetMapLayer.TileServerList Class is a List Collection of Strings that are the Url's to various OpenStreetMap map based servers. The following is an XAML example of specifying specific Urls using the OpenStreetMapLayer.TileServers Property when defining a new OpenStreetMapLayer:
<esri:Map x:Name="MyMap">
<esri:OpenStreetMapLayer ID="osmLayer">
<esri:OpenStreetMapLayer.TileServers>
<sys:String>http://otile1.mqcdn.com/tiles/1.0.0/osm</sys:String>
<sys:String>http://otile2.mqcdn.com/tiles/1.0.0/osm</sys:String>
<sys:String>http://otile3.mqcdn.com/tiles/1.0.0/osm</sys:String>
</esri:OpenStreetMapLayer.TileServers>
</esri:OpenStreetMapLayer>
</esri:Map>
It is important to understand that only one Url is needed in the OpenStreetMapLayer.TileServerList. If multiple Urls are included in the OpenStreetMapLayer.TileServerList, all of the map servers should be serving up the same base data. The reason for having the ability to specify multiple Urls in the OpenStreetMapLayer.TileServerList is to improve performance by load balancing the requests the client application uses across multiple servers. If different OpenStreetMap based map services are specified in the OpenStreetMapLayer.TileServerList, the tiles that are placed together in the Esri Map control will yield unexpected results. For example, assume that three different OpenStreetMap map based services are used for the the OpenStreetMapLayer.TileServers Property in the following XAML example code:
<esri:Map x:Name="MyMap">
<esri:OpenStreetMapLayer ID="osmLayer">
<esri:OpenStreetMapLayer.TileServers>
<sys:String>http://otile1.mqcdn.com/tiles/1.0.0/osm</sys:String>
<sys:String>http://a.tile.openstreetmap.org</sys:String>
<sys:String>http://a.tile.opencyclemap.org/cycle</sys:String>
</esri:OpenStreetMapLayer.TileServers>
</esri:OpenStreetMapLayer>
</esri:Map>
The following is a screen shot of the previous XAML code fragment showing the application's undesirable results appearing if different map based services were used in the the OpenStreetMap.TileServers Property:

How to use:
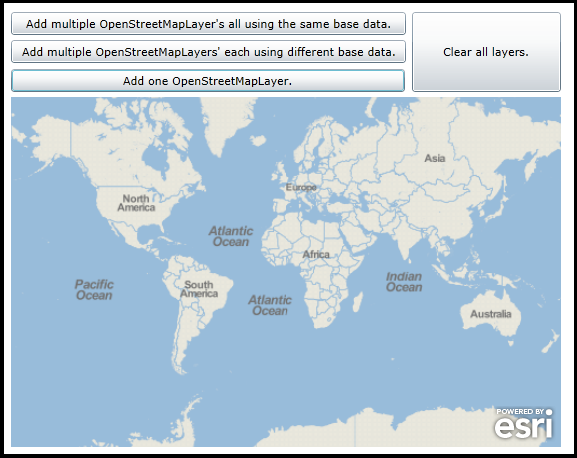
Click the various buttons (on left) to add OpenStreetMapLayers to the Map. Click the 'Clear all layers' button in-between adding the layers to clear out the Map. Notice the effect of adding the various OpenStreetMapLayers - read the comments in the code-behind for more info.
The XAML code in this example is used in conjunction with the code-behind (C# or VB.NET) to demonstrate the functionality.
The following screen shot corresponds to the code example in this page.

| XAML |  Copy Code Copy Code |
|---|---|
<Grid x:Name="LayoutRoot" > <!-- Add a Map Control to the application. --> <esri:Map x:Name="Map1" WrapAround="True" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,250,0,0" Height="350" Width="550" /> <!-- Button to add multiple OpenStreetMapLayers all from the same base data. --> <Button Name="Button_MultipleSameBase" Height="23" HorizontalAlignment="Left" Margin="0,165,0,0" Width="395" Content="Add multiple OpenStreetMapLayer's all using the same base data." VerticalAlignment="Top" Click="Button_MultipleSameBase_Click" /> <!-- Button to add multiple OpenStreetMapLayers each using different base data. --> <Button Content="Add multiple OpenStreetMapLayers' each using different base data." Height="23" Margin="0,193,0,0" Name="ButtonMultipleDifferentBase" VerticalAlignment="Top" Width="395" HorizontalAlignment="Left" Click="ButtonMultipleDifferentBase_Click"/> <!-- Button to add one OpenStreetMapLayer. --> <Button Content="Add one OpenStreetMapLayer." Height="23" HorizontalAlignment="Left" Margin="0,222,0,0" Name="Button_OneLayer" VerticalAlignment="Top" Width="394" Click="Button_OneLayer_Click"/> <!-- Clear all of the Layers in the Map. --> <Button Content="Clear all layers." Height="80" HorizontalAlignment="Left" Margin="401,165,0,0" Name="Button_ClearAllLayers" VerticalAlignment="Top" Width="149" Click="Button_ClearAllLayers_Click"/> <!-- Provide the instructions on how to use the sample code. --> <TextBlock Height="77" HorizontalAlignment="Left" Name="TextBlock1" VerticalAlignment="Top" Width="572" TextWrapping="Wrap" Text="Click the various buttons (on left) to add OpenStreetMapLayers to the Map. Click the 'Clear all layers' button in-between adding the layers to clear out the Map. Notice the effect of adding the various OpenStreetMapLayers - read the comments in the code-behind for more info." /> </Grid> | |
| C# |  Copy Code Copy Code |
|---|---|
private void Button_MultipleSameBase_Click(object sender, System.Windows.RoutedEventArgs e) { // Create a new instance of an OpenStreetMapLayer. ESRI.ArcGIS.Client.Toolkit.DataSources.OpenStreetMapLayer myOpenStreetMapLayer = new ESRI.ArcGIS.Client.Toolkit.DataSources.OpenStreetMapLayer(); // Create a new instance of the TileServerList object. ESRI.ArcGIS.Client.Toolkit.DataSources.OpenStreetMapLayer.TileServerList myTileServers = new ESRI.ArcGIS.Client.Toolkit.DataSources.OpenStreetMapLayer.TileServerList(); // Add Urls (for the same base data) to the TileServerList. This is a great way to have a performance increase on the // client side as you are getting data from multiple servers and not taxing any one server too much. myTileServers.Add("http://otile1.mqcdn.com/tiles/1.0.0/osm"); myTileServers.Add("http://otile2.mqcdn.com/tiles/1.0.0/osm"); myTileServers.Add("http://otile3.mqcdn.com/tiles/1.0.0/osm"); // Set the OpenStreetMap.TileServer Property. myOpenStreetMapLayer.TileServers = myTileServers; // Add the OpenStreetMapLayer to the Map's Layer Collection. This will refresh the map with the new layers. Map1.Layers.Add(myOpenStreetMapLayer); } private void ButtonMultipleDifferentBase_Click(object sender, System.Windows.RoutedEventArgs e) { // Create a new instance of an OpenStreetMapLayer. ESRI.ArcGIS.Client.Toolkit.DataSources.OpenStreetMapLayer myOpenStreetMapLayer = new ESRI.ArcGIS.Client.Toolkit.DataSources.OpenStreetMapLayer(); // Create a new instance of the TileServerList object. ESRI.ArcGIS.Client.Toolkit.DataSources.OpenStreetMapLayer.TileServerList myTileServers = new ESRI.ArcGIS.Client.Toolkit.DataSources.OpenStreetMapLayer.TileServerList(); // This is not a realistic scenario. If different OpenStreetMap based map services are specified in the // OpenStreetMapLayer.TileServerList, the tiles that are placed together in the Esri Map control will yield // unexpected results. myTileServers.Add("http://otile1.mqcdn.com/tiles/1.0.0/osm"); myTileServers.Add("http://a.tile.openstreetmap.org"); myTileServers.Add("http://a.tile.opencyclemap.org/cycle"); // Set the OpenStreetMap.TileServer Property. myOpenStreetMapLayer.TileServers = myTileServers; // Add the OpenStreetMapLayer to the Map's Layer Collection. This will refresh the map with the new layers. Map1.Layers.Add(myOpenStreetMapLayer); } private void Button_OneLayer_Click(object sender, System.Windows.RoutedEventArgs e) { // Create a new instance of an OpenStreetMapLayer. ESRI.ArcGIS.Client.Toolkit.DataSources.OpenStreetMapLayer myOpenStreetMapLayer = new ESRI.ArcGIS.Client.Toolkit.DataSources.OpenStreetMapLayer(); // Create a new instance of the TileServerList object. ESRI.ArcGIS.Client.Toolkit.DataSources.OpenStreetMapLayer.TileServerList myTileServers = new ESRI.ArcGIS.Client.Toolkit.DataSources.OpenStreetMapLayer.TileServerList(); // If you only have one server to access, then just add one Url to the TileServerList. myTileServers.Add("http://a.tile.cloudmade.com/fd093e52f0965d46bb1c6c6281022199/3/256"); // Set the OpenStreetMap.TileServer Property. myOpenStreetMapLayer.TileServers = myTileServers; // Add the OpenStreetMapLayer to the Map's Layer Collection. This will refresh the map with the new layers. Map1.Layers.Add(myOpenStreetMapLayer); } private void Button_ClearAllLayers_Click(object sender, System.Windows.RoutedEventArgs e) { // Clear all the layers in the Map. // Note: Do this before clicking the other buttons so you can see the newly added OpenStreetMapLayer(s). Map1.Layers.Clear(); } | |
| VB.NET |  Copy Code Copy Code |
|---|---|
Private Sub Button_MultipleSameBase_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) ' Create a new instance of an OpenStreetMapLayer. Dim myOpenStreetMapLayer As ESRI.ArcGIS.Client.Toolkit.DataSources.OpenStreetMapLayer = New ESRI.ArcGIS.Client.Toolkit.DataSources.OpenStreetMapLayer ' Create a new instance of the TileServerList object. Dim myTileServers As ESRI.ArcGIS.Client.Toolkit.DataSources.OpenStreetMapLayer.TileServerList = New ESRI.ArcGIS.Client.Toolkit.DataSources.OpenStreetMapLayer.TileServerList ' Add Urls (for the same base data) to the TileServerList. This is a great way to have a performance increase on the ' client side as you are getting data from multiple servers and not taxing any one server too much. myTileServers.Add("http://otile1.mqcdn.com/tiles/1.0.0/osm") myTileServers.Add("http://otile2.mqcdn.com/tiles/1.0.0/osm") myTileServers.Add("http://otile3.mqcdn.com/tiles/1.0.0/osm") ' Set the OpenStreetMap.TileServer Property. myOpenStreetMapLayer.TileServers = myTileServers ' Add the OpenStreetMapLayer to the Map's Layer Collection. This will refresh the map with the new layers. Map1.Layers.Add(myOpenStreetMapLayer) End Sub Private Sub ButtonMultipleDifferentBase_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) ' Create a new instance of an OpenStreetMapLayer. Dim myOpenStreetMapLayer As ESRI.ArcGIS.Client.Toolkit.DataSources.OpenStreetMapLayer = New ESRI.ArcGIS.Client.Toolkit.DataSources.OpenStreetMapLayer ' Create a new instance of the TileServerList object. Dim myTileServers As ESRI.ArcGIS.Client.Toolkit.DataSources.OpenStreetMapLayer.TileServerList = New ESRI.ArcGIS.Client.Toolkit.DataSources.OpenStreetMapLayer.TileServerList ' This is not a realistic scenario. If different OpenStreetMap based map services are specified in the ' OpenStreetMapLayer.TileServerList, the tiles that are placed together in the Esri Map control will yield ' unexpected results. myTileServers.Add("http://otile1.mqcdn.com/tiles/1.0.0/osm") myTileServers.Add("http://a.tile.openstreetmap.org") myTileServers.Add("http://a.tile.opencyclemap.org/cycle") ' Set the OpenStreetMap.TileServer Property. myOpenStreetMapLayer.TileServers = myTileServers ' Add the OpenStreetMapLayer to the Map's Layer Collection. This will refresh the map with the new layers. Map1.Layers.Add(myOpenStreetMapLayer) End Sub Private Sub Button_OneLayer_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) ' Create a new instance of an OpenStreetMapLayer. Dim myOpenStreetMapLayer As ESRI.ArcGIS.Client.Toolkit.DataSources.OpenStreetMapLayer = New ESRI.ArcGIS.Client.Toolkit.DataSources.OpenStreetMapLayer ' Create a new instance of the TileServerList object. Dim myTileServers As ESRI.ArcGIS.Client.Toolkit.DataSources.OpenStreetMapLayer.TileServerList = New ESRI.ArcGIS.Client.Toolkit.DataSources.OpenStreetMapLayer.TileServerList ' If you only have one server to access, then just add one Url to the TileServerList. myTileServers.Add("http://a.tile.cloudmade.com/fd093e52f0965d46bb1c6c6281022199/3/256") ' Set the OpenStreetMap.TileServer Property. myOpenStreetMapLayer.TileServers = myTileServers ' Add the OpenStreetMapLayer to the Map's Layer Collection. This will refresh the map with the new layers. Map1.Layers.Add(myOpenStreetMapLayer) End Sub Private Sub Button_ClearAllLayers_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) ' Clear all the layers in the Map. ' Note: Do this before clicking the other buttons so you can see the newly added OpenStreetMapLayer(s). Map1.Layers.Clear() End Sub | |
Target Platforms: Windows XP Professional, Windows Server 2003 family, Windows Vista, Windows Server 2008 family, Windows 7




